画像編集ソフトFireworksの解説本を読むと「Webページ編集ソフトDreamweaverと連携させると便利だよ」としつこく書いてあるので、Dreamweaver使ってみようかな……と思い始めた。
 | おしえて!!FIREWORKS 8 (毎コミおしえて!!シリーズ) 作者:森川 眞行 出版社/メーカー:毎日コミュニケーションズ 発売日:2006-08 メディア:単行本 |
おすすめ度の平均: |
今まで Dreamweaver は必要ないと思っていた
仕事場のPCに入ってる Dreamweaver 4 を使ってみたことがあるけど、 XHTMLや UTF-8 や CSSに対応してなくて、HTML/CSSを手書きするほうが便利なので 周りの人にもHTMLをテキストエディタで修正するよう頼んで、 Dreamweaverは使わないことにしていた。
そもそも tableレイアウトの時代なら HTMLソースがめちゃめちゃ読みにくかったのでツールを使う利点があったけど、 CSSレイアウトになってからは HTMLソースも (divやclassが多くなるとはいえ) 読みやすいままにできるし、 CSSも直接テキストエディタで手動修正かけたほうが早い。
だが、Fireworksとの連携ってやつも一度体験しておこうと、Dreamweaver MX を調べてみると 「新機能: ……XHTML サポート、UTF-8 文字セットの完全なサポート……」 と進化していた。
XHTML 1.0 Transitional はサポートしているようだ。XHTML 1.1 はサポートしてないけど使わないので問題ない。 CSSは Level2 までサポートしているようだ。
設定方法
デフォルトのHTMLファイル拡張子を .htm から .html に変更する
C:\Program Files\Macromedia\Dreamweaver MX\Configuration\DocumentTypes\MMDocumentTypes.xml をテキストエディタで開いて、以下のように修正する。'winfileextension' の中の 'htm' を後ろに持っていくだけ。
$ diff -u MMDocumentTypes.xml.org MMDocumentTypes.xml
--- MMDocumentTypes.xml.org Thu Jun 27 01:39:02 2002
+++ MMDocumentTypes.xml Tue Jan 1 12:16:55 2008
@@ -1,6 +1,6 @@
<?xml version="1.0"?>
<documenttypes xmlns:MMString="http://www.macromedia.com/schemes/data/string/">
- <documenttype id="HTML" internaltype="HTML" winfileextension="htm,html,shtml,shtm,stm,lasso,xhtml" macfileextension="html,htm,shtml,shtm,lasso,xhtml" file="Default.html" writebyteordermark="false">
+ <documenttype id="HTML" internaltype="HTML" winfileextension="html,shtml,shtm,stm,lasso,xhtml,htm" macfileextension="html,htm,shtml,shtm,lasso,xhtml" file="Default.html" writebyteordermark="false">
<TITLE>
<MMString:loadString id="mmdocumenttypes_0" />
</TITLE>
連携方法
Dreamweaverで [サイト - 新規サイト - 詳細設定] を開き、「ローカルルートフォルダ」に C:\home\local\blog などのパスを指定する。 ついでにサイト名 (Dreamweaverで複数のサイトを管理するための名前なのでWebサイトのtitleと一致しなくてもいい) も指定する。
Fireworksで元画像を [ファイル - 新規保存] するとき、その「ローカルフォルダ」の下に保存する。そのあとでWebに載せる画像を [ファイル - 書き出し] するときも「ローカルフォルダ」の下に保存する。
Dreamweaverで「ローカルフォルダ」の下に HTMLを作り、[挿入 - イメージ] でさっきの画像を取り込んだあと、その画像を選択するとプロパティインスペクタに [fw 編集] というボタンが現れる。それをクリックすると、Fireworksが起動して元画像を編集できる。Fireworksの[終了] をクリックすると、Dreamweaverに戻ってこれる。
これは便利かもしれない。いままでWebに載せた画像を再編集したくなったときは、 作成途中て連番つけて保存した作業ファイルのうち どれが元画像だったのかをファイル名やタイムスタンプで推測していたけど、 それをしなくてもよくなるのか?
Fireworksで作った元画像ファイルをアップロードしないためには、[サイト - サイトの編集 - 編集 - クローク] で「クロークを使用可能にする」をチェック、「次で終わるファイルをクロークする」に '.png' を指定する。でもこれだとWebに png画像載せられなくなるから困るな。「特定のフォルダ以下はすべてクロークする(アップロードしない)」というのがあるのでこちらを使おう。
試用
とりあえず手書きで作成した HTML を読み込んでみる。
- [表示 - コードとデザイン] にすると、ブラウザに表示したときの画面(デザインビュー)と HTMLそのままを表示した画面(コードビュー)、両方表示できる。
- [編集 - 環境設定 - フォント] で、HTMLを修正するエディタ(コードビュー)のフォントを変更できる。 Verdana にした。
- [編集 - 置換] で「〜(U+301C)」を「〜(U+FF5E)」に置換できなかった。U+301Cの文字が認識できてない様子。Dreamweaverの置換はUnicodeに完全対応ってわけでもないとわかった。表示はできるんだけど。
- デザイン画面で HTMLコメントがアイコンで表示されて邪魔… [表示 - ビジュアルエイド - 不可視エレメント]のチェックを外せば消える。このチェックが外れてるのに表示される場合は、いちどチェックを付け直してからまた外すといい。
- HTMLコードを勝手に作り変えたりしないようだ。これは助かる。
CSSに BOMがあると読み込めない
なぜか CSSを読み込んでいない。
<link rel="stylesheet" type="text/css" href="../theme/one-entry.css" media="all" />
って書いているのに……。

CSSファイル'one-entry.css'は見えているが、中が読めずに「空」になっている
one-entry.cssは中身が @import url("base.css");の1行しかないし、reamweaverMXは @import命令には対応している。原因は? →UTF-8のBOMを削除すると読めるようになった。
CSS対応を優先するには
Dreamweaver MXまでは CSSではなく HTML物理マークアップ優先という話がある。
MXでは、font要素などで物理マークアップする「HTMLスタイル」がデフォルトでしたが、MX2004からは「CSS」がデフォルトに変更されています。
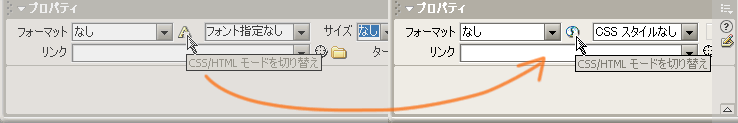
プロパティインスペクタの [A] ボタンをクリックすると、HTMLモードを CSSモードに簡単に変更できる。

HTMLモードから CSSモードに切替
Dreamweaver MX2004 からは、このHTMLモードとCSSモードの切り替えボタンがなくなって CSSモードだけになったようだ。 このHTML/CSSモードはデザインビューでしか使わないので、コードビュー主体で使えば問題ないらしい。
参照:
- Dreamweaver MX でCSS を利用する最良の方法
- Dreamweaver MX 2004 の CSS 機能について
コード補完
HTMLタグ補完
HTMLタグをコードビュー(コード入力画面)で手動入力すると、たとえば
<h まで入力すると補完ウィンドウに HTMLタグ一覧 ( marquee とかの いらないタグまで表示される…) が現れ、 <>h1 のところにカーソルが当たる。
これはHTMLタグを知らない場合は便利だろうけど、タグは暗記してる私には役立たない。
そのまま <h2> と入力すると、この開始タグに呼応する終了タグ </h2> も自動的に入力される。
属性・クラス補完
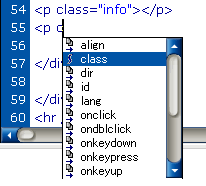
<p と入力すると補完ウィンドウに属性一覧 (class id href onclick など) が表示される。<p c まで入力すると、classにカーソルが当たる。

Enter押すと<p class="" まで入力され、カーソルは2つのダブルクォーテーションのあいだに置かれる。補完ウィンドウにCSSクラスの一覧が現れる。そこで in まで入力すると info にカーソルが当たる。Enter押すと <p class="info" ここまで自動入力されカーソルはダブルクォーテーションのあとに置かれる。
そのあと > を入力すると </p> も自動入力されてカーソルは </p> の前に置かれる。
class は補完できたけど、id は補完できなかった。
CSS編集
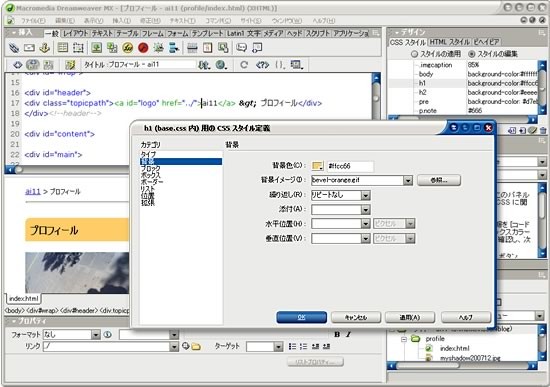
CSSはコードビューに当たるものがないようだ。いちいちCSS編集ウィンドウを開いて、マウスでちまちまカテゴリを切り替えて、変更したい項目を選択し、中身を変更しなくてはならない。一覧性がないし、使いにくい。

CSS編集ウィンドウを開いて、マウスでカテゴリを切り替えて……
CSS編集に外部エディタを使うことができる。
- [編集 - 環境設定 - ファイルタイプ/エディタ]で '拡張子'の[+]ボタンを押して、.css と入力する。
- 'エディタ'の[+]ボタンを押して、C:\Program Files\TeraPad\TeraPad.exe などを指定する。[OK] ボタンを押す。
- 'デザイン'パネルの'CSSスタイル'タブで、適当なところで右クリックして、「外部エディタを使用」にチェックを入れる。これで外部エディタを使える。
これでは Dreamweaver 使う意味ないなー。しかし製作元Macromediaの記事でも外部エディタのほうがマシと書いてある。
There are two different methods for editing CSS in Dreamweaver MX. The first is to use the built-in CSS editor. Unfortunately, this editor hasn't been updated since the earliest versions of Dreamweaver so it's nearly useless.
Dreamweaver MX内蔵CSSエディタはアップデートされてなくて、ほとんど役に立たない。
Note from the editor: Since the publication of this article, Macromedia has made many CSS-related updates in Macromedia Dreamweaver MX 2004...
注:MX 2004ではCSS関連がアップデートされた
The second method is to open the CSS document directly and edit it by hand. This is the approach I describe because it offers greater control and is faster than using the built-in editor.
Dreamweaver MX内蔵CSSエディタよりは、CSSファイルを直接 手で書き換えたほうが、修正しやすく早い。
Macromedia: Tableless Layouts with Dreamweaver MX (英語) http://web.archive.org/web/20080306020634/http://www.adobe.com/devnet/dreamweaver/articles/tableless_layout_03.html
まとめ
Dw単体でよいと思った機能はHTMLコード補完だけだ。といってもHTMLのほうは補完がなくても困らない。
CSSのほうにコード補完があれば (CSSのプロパティは覚えてないのが多いから) 大きな利点になったんだけど、その機能はこのバージョンにはなくて残念。(後続バージョンにあるかどうかは調べてない)
DwとFwの連携は、Dwを必ずいつも使うようにしない限り意味がない。Dwをたまに使うかも……では連携の意味がなくなる。
(追記: このときは気がついていなかった以下の点に価値を感じるこの頃。
- Webサイトのファイルをまとめて管理できるのでラク。書き換えたらワンボタンでFTP転送。
- HTML作成のコードビューと、HTMLをレンダリングしたデザインビューを同時に見れる。
- 画像をデザインビューにドラッグ&ドロップすれば、width, heightが自動的に挿入される。
- 後続バージョンより軽い。軽いがXHTML1.0 Transitional, UTF-8, CSS 2などの基本要素にとりあえず対応しているので、HTMLとCSSをほぼ手書きで作って、コード補完は必要とせず、最新ブラウザで表示確認する私には充分。
)
e解説
参考になるかなと思ってe解説 Dreamweaver MX 2004を見たけど、かなりの初級向け。STEP1〜3まであって、
STEP1はサイト設定とFTP接続設定だけ。
STEP2でHTML要素を少し編集。
STEP3でCSSをちょっと適用。
あまり参考にならなかった。e解説でも「e解説 Fireworks MX」などはいろいろ気づかせてくれて役に立ったのだけど。