第4章 アニメーションするボタン
 ボタンオブジェクトは、スクリプトで制御しようとするとちょっと使いにくい点もあるんだ。
ボタンオブジェクトは、スクリプトで制御しようとするとちょっと使いにくい点もあるんだ。
https://sites.google.com/site/itouhiro/2009/20090522motion_as04_3.swf
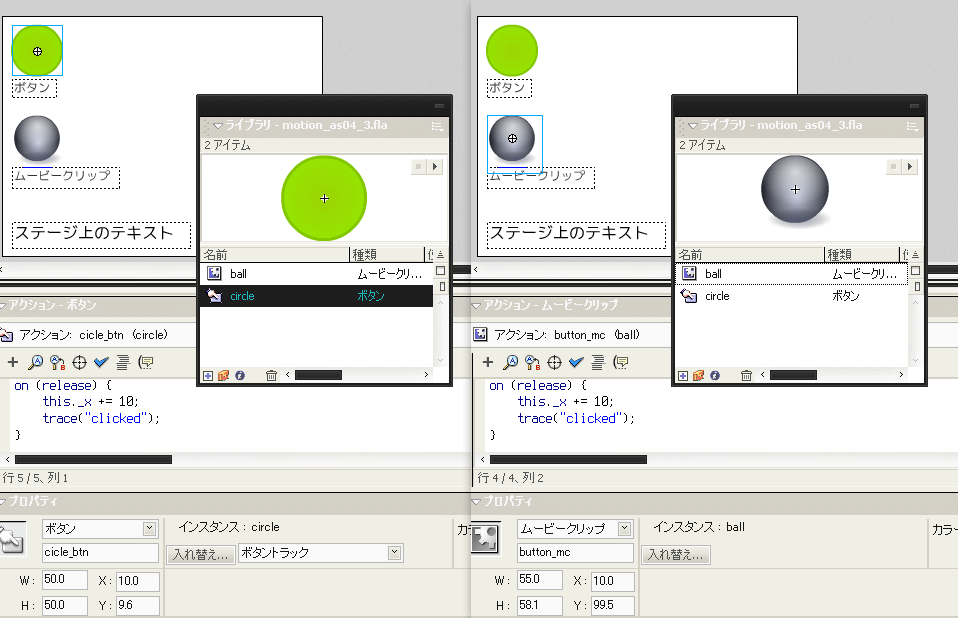
上の「ボタン」をクリックすると分かるのは、ステージ上の他のオブジェクトまで動くことだ。
ボタンとムービークリップにはまったく同じスクリプトをつけているんだが、
ボタンにアクションスクリプトをつけると、thisがボタンオブジェクトではなく、_rootを指してしまう仕様がある。

これを避けることもできるけど、「ボタン」オブジェクトは使用しなくても「ムービークリップ」でボタンとまったく同じことができるのでそれを学ぶ。
 ムービークリップをボタンのように動作させるには、「シンボル」作成のときに仕掛けをほどこすのだ。
ムービークリップをボタンのように動作させるには、「シンボル」作成のときに仕掛けをほどこすのだ。

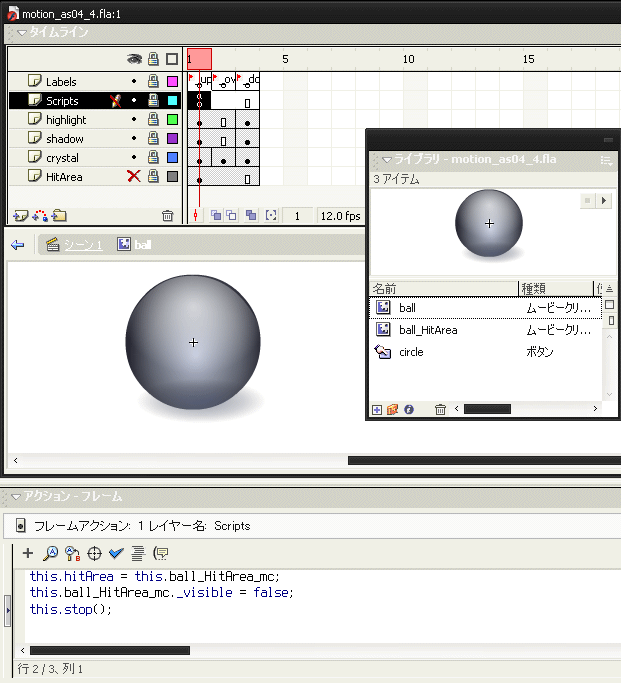
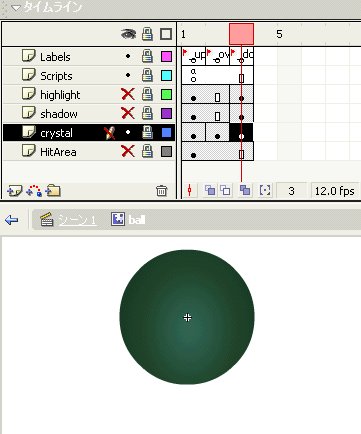
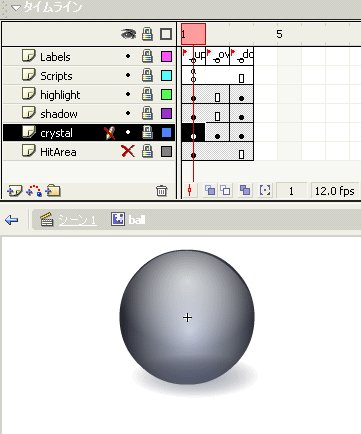
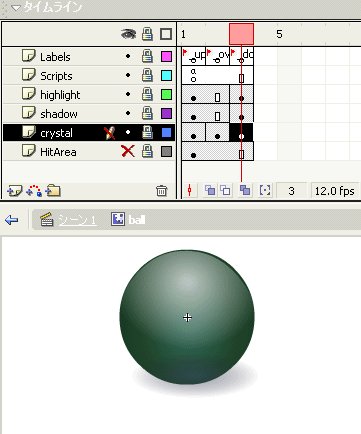
ここでは「ball」というシンボルを作成している。
 レイヤーが縦に6つある。フレームも横に3つある。これはなかなか複雑。
レイヤーが縦に6つある。フレームも横に3つある。これはなかなか複雑。
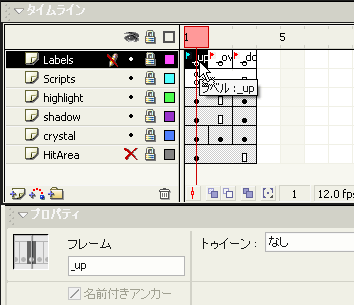
 レイヤー「Labels」は「フレームラベル」にそれぞれ
レイヤー「Labels」は「フレームラベル」にそれぞれ _up, _over, _downと書いてあるだけ。

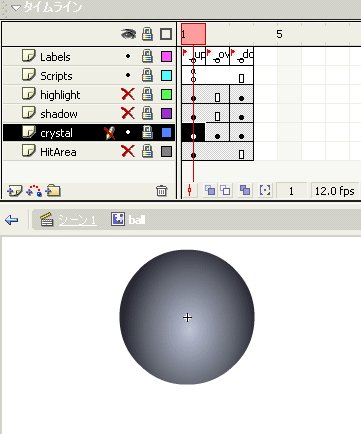
レイヤー「highlights」「shadow」「crystal」は単なる画像。
レイヤー「crystal」は色を変えている。

レイヤー「HitArea」には1フレーム目に、当たり判定用オブジェクトがおいてあるんだ。この円はレイヤー「crystal」にある丸と同じ大きさ。この円はムービークリップじゃないとならないので、ball_HitAreaというシンボルを作って、そのインスタンスball_HitArea_mcという名前にしている。

レイヤー「Scripts」は1フレーム目にスクリプトが書いてある。(フレームにスクリプトを書くと、「フレームアクション」と呼ぶ)
this.hitArea = this.ball_HitArea_mc; this.ball_HitArea_mc._visible = false; this.stop();
この1行目で当たり判定に ball_HitArea_mc を使うことを指定する。2行目はこの当たり判定オブジェクトを見えないように指定する。
3行目は、これをつけないと1〜3フレームがアニメーションしてしまうので、しないように指定。
このHitAreaという当たり判定があることで、たとえばここでは影の部分をクリックしても「当たり」と判定しないようにできるんだ。上にあるFlashはHitArea判定してないので影の部分にも当たり判定があるぞ比較すると分かる。
https://sites.google.com/site/itouhiro/2009/20090522motion_as04_4.swf
第6章 広がりながら消えていくイメージ
マウスでクリックすると最初から始まる。拡大しながら透過率が高くなる。
https://sites.google.com/site/itouhiro/2009/20090522motion_as06_3.swf
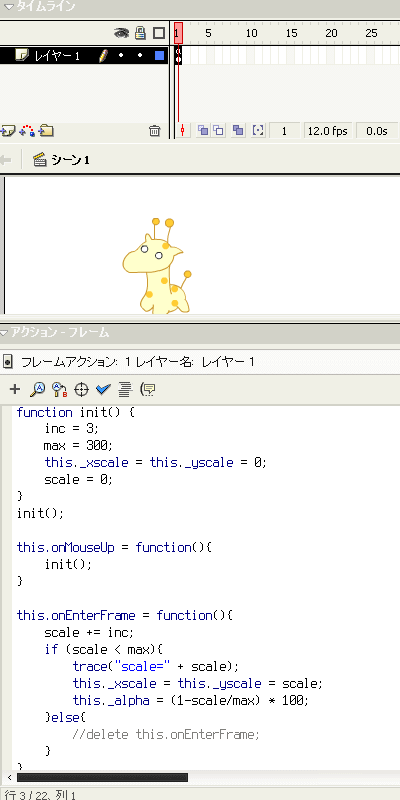
このスクリプトは_rootの1フレーム目だけにスクリプトを置いてある。
ということは、以下のスクリプトの this って _root だ。_rootを拡大して透過するとはなかなか大胆。

コードを解説。
function initは初期化(initialize)の関数。関数内で、変数の前にvarをつけると関数内ローカルの変数(関数内でしか参照できない、関数をぬけると消滅する)になるが、つけないとムービークリップ内で使え、消滅するまでは残る変数になる。
ここでは _rootのフレームに書いている(タイムライン変数)なので、_root以下のすべてのオブジェクトから参照できて、ずっと残る。
ちなみに関数の外でvarとつけてもローカル変数にならない。関数内でvar使う必要あり。
init();で、関数を実行。
onMouseUpはイベントハンドラメソッド。this(ここでは_root)にマウスが押下され離されたときに実行する関数を指定する。
this.onMouseUp = function(){}は無名関数を指定したことになる。
無名関数ではなく名前あり関数も指定できるが、そのときは
function aaa(){ trace("clicked"); return 1;} this.onMouseUp = aaa;</code>
とする。this.onMouseUp = aaa();というふうに aaaの後に () をつけると、aaaが実行されてaaaが返す値を入れてしまうのでぜんぜん動作が違うので注意。
onEnterFrameもイベントハンドラメソッド。
this._xscale = this._yscale = scale;というのはthis._xscale = (this._yscale = scale);と同じ。まずカッコの中の式が実行され、その式が代入された値 ここではscaleを返されて、また代入に使われる。
_xscaleというのは拡大率。単位はパーセント。0〜100が縮小。100〜は拡大。
_alphaというのは透過率。100で不透明(透明度0)。0で透明(透明度100)。_alpha=0 だと透明にはなるが消えたわけではなくクリックなどできる。_visible=falseにすると消えて存在が認識されなくなる。
(1-scale/max) * 100;というのは、maxが300でscaleは3から300に近づいていく。するとscale÷maxは300分の3(ほぼ0)から300分の297(ほぼ1)まで増加する。すると1-scale/maxは300分の297(ほぼ1)から300分の3(ほぼ0)まで減少する。結果として(1-scale/max) * 100;は、ほぼ100からほぼ0まで変化する。
delete this.onEnterFrameを実行すると、onEnterFrameに指定されてた関数(へのポインタ)を忘れてしまうので、マウスをクリックしても再開しなくなる。そのためここではコメントにして無効化している。
 _rootを拡大するってことは、ステージにほかに何かあるとそれもいっしょに拡大されるってことじゃん。それは使いにくいよ。
_rootを拡大するってことは、ステージにほかに何かあるとそれもいっしょに拡大されるってことじゃん。それは使いにくいよ。
https://sites.google.com/site/itouhiro/2009/20090522motion_as06_4.swf
 そこで、次は _rootは拡大しないで、個々のインスタンスを拡大することにするぞ。
そこで、次は _rootは拡大しないで、個々のインスタンスを拡大することにするぞ。
マウスをクリックすると、その場所にインスタンスが生成されて、拡大する。拡大率300%以上になると自動的に消滅する。
https://sites.google.com/site/itouhiro/2009/20090522motion_as06_5.swf
varはこの変数をローカル変数(関数の中でしかアクセスできなくして、関数終了すると消滅する)にする。
obj_init = {_x:_xmouse, _y:_ymouse};は、Objectという形のオブジェクトを生成する。作成されたオブジェクト obj_initのプロパティ、obj_init._x=this._xmouseになる。
this.attachMovieはインスタンスを生成する。
引数(ひきすう)を4つ取っている。
引数 "qilin_link" は、シンボルqilinのリンケージ識別子だ。

 リンケージというのは、シンボルにアクセスするときの名前だ。シンボルにつけている名前(ここでは qilin)には日本語も使えるのだが、ActionScriptからはその名前ではアクセスできない。リンケージ名(ここでは qilin_link)ならアクセスできる。
リンケージというのは、シンボルにアクセスするときの名前だ。シンボルにつけている名前(ここでは qilin)には日本語も使えるのだが、ActionScriptからはその名前ではアクセスできない。リンケージ名(ここでは qilin_link)ならアクセスできる。
あと、データをswfファイルに埋め込むときに使うのだが、それはまたあと。
引数の"qilin"+depth+"_mc"は、新しいインスタンスの名前。depth は 1 とか 16384 などの数字になるので、インスタンス名は qilin1_mc とか qilin16384_mc になる。
引数のdepthは深度。ActionScriptで配置できる数値は 1 から 16384 まで。ActionScriptではなく配置したオブジェクトは _root が -16384 になり、0 までの負の数。数字が大きいほど上に来る。つまりここでは生成するインスタンスは新しいほど上に重なる(透過しているからよくわからないけど)。
引数の obj_initを渡すことで、インスタンスの _x と _y に値を指定している。
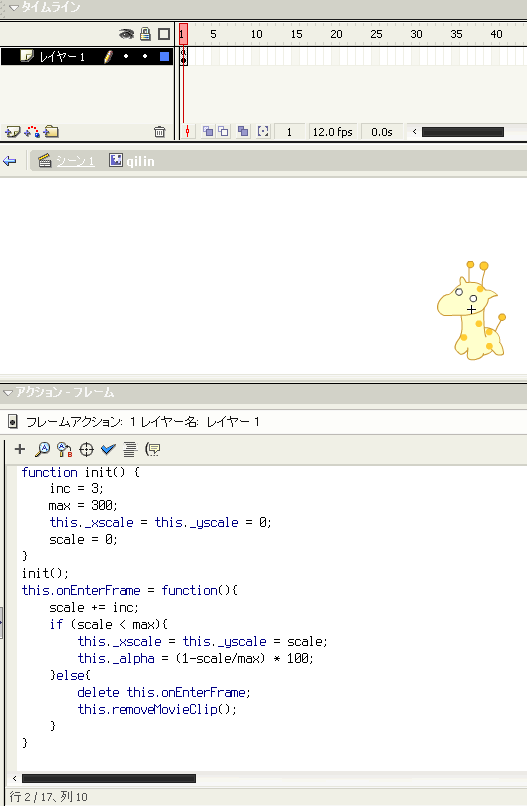
シンボル qilin の1フレーム目は以下のアクションが指定してある。この内容はthis.onMouseUp = function(){...};がない以外、前のと同じだ。

 マウスクリックひとつでたくさんインスタンスが生まれるようにしてみた。
マウスクリックひとつでたくさんインスタンスが生まれるようにしてみた。
https://sites.google.com/site/itouhiro/2009/20090522motion_as06_7.swf
 なんだこれは…曼荼羅なのか…
なんだこれは…曼荼羅なのか…

- 作者: スザンヌ・F.フィンチャー
- 出版社/メーカー: 春秋社
- 発売日: 2005-11
- メディア: 大型本
おすすめ度の平均:
 なかなか楽しい。最初に訳者解説を読んで。
なかなか楽しい。最初に訳者解説を読んで。
