先日行った DTP Booster Vol.2 で知った“ESTK”について学習する記録。
ESTK (ExtendScript Toolkit2)とは、AdobeのPhotoshop、Illustrator(以下Ai)、InDesignやAfterEffectsをスクリプトで制御するためのソフトウェア。
ExtendScriptというのは、JavaScriptとほぼ同じもの。Adobeが少しJavaScriptを拡張(Extend)したのでExtendScriptと呼んでいる。
ファイルの拡張子は普通のJavaScriptなら .js だけど、ExtendScriptは .jsx にするとよい。
起動
ESTKをさっそく起動してみようとした。Windowsのスタートメニューの中にあった。

まずスクリプトを書く。

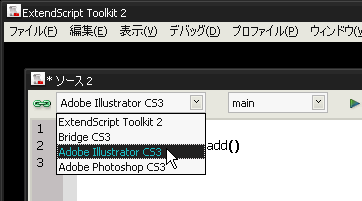
操作対象のアプリケーションを選択する。この選択によって 変数appがAiCS3になる。

このあとAiCS3を「起動したあと」で、再生ボタンをクリックするか[F5]を押せば、AiCS3で「新規ファイル」を作成できる。
入門
[ヘルプ - SDK - Adobe Intro to Scripting] に英語だけど入門文書がある (AiCS3の場合)。
この文書ではJavaScriptとAppleScript、VBScriptが並列で書いてあるのだが、AppleScriptをASと略してあって FlashのAcrionScriptと略称かぶっているのでややこしい。
こんなスクリプトで、以下のように文字列を新規配置できる。
//ファイル作成 var myDoc = app.documents.add(DocumentColorSpace.RGB,320,240); //320pt,240pt var myLayer = myDoc.layers.add(); myLayer.name = "新規レイヤーです" //文字を配置 var myTxf = myLayer.textFrames.add(); myTxf.contents = "夏だ! 海だ!"; myTxf.orientation = TextOrientation.VERTICAL; myTxf.opticalAlignment = true; myTxf.resize(200,200); //200% myTxf.left = myDoc.width / 2 - myTxf.width / 2; myTxf.top = myDoc.height / 2 + myTxf.height / 2;

デザインの教室 手を動かして学ぶデザイントレーニング(CDROM付)
- 作者: 佐藤好彦
- 出版社/メーカー: MdN
- 発売日: 2008-04-28
- メディア: 大型本
おすすめ度の平均:
 Illustratorの色パレットの使い方に驚いた
Illustratorの色パレットの使い方に驚いた
