![しゃべり担当 [しゃべり担当]](http://f.hatena.ne.jp/images/fotolife/i/itouhiro/20080902/20080902172316.gif) WebAborn(ウェブあぼ〜ん)という User JavaScript 作成サイト
WebAborn(ウェブあぼ〜ん)という User JavaScript 作成サイト
http://ai11.net/software/webaborn/
を公開してるんだけど、「うまく動きませんよ」という指摘を2件いただいた。
![合いの手担当 [合いの手担当]](http://f.hatena.ne.jp/images/fotolife/i/itouhiro/20080902/20080902172315.gif) ふむ。
ふむ。
![しゃべり担当 [しゃべり担当]](http://f.hatena.ne.jp/images/fotolife/i/itouhiro/20080902/20080902172316.gif) 2件の指摘はまったく同じで Google検索ページでレイアウトが崩れる、というものだ。
2件の指摘はまったく同じで Google検索ページでレイアウトが崩れる、というものだ。
原因を推理すると、レイアウトが崩れるというのは普通に考えればCSS(スタイルシート)を壊してしまったということだろ。
そこでWebAbornがCSSを壊すのか調べてみた。
わかったのはGoogle検索結果ページはCSSが外部ファイルじゃないんだ。HTMLのなかにCSSを埋め込んでいる。で、その文字列を確かに WebAbornは壊すことができたのだ。
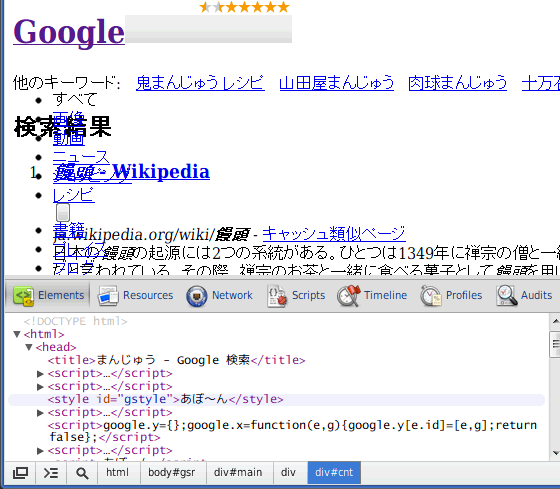
CSS文字列を壊した後

具体的には、Google検索結果ページには 以下のようなCSSが埋め込まれているんだ。Google検索結果ページのデザインって2日ほど前から変わってしまったんだけど、ここでは2011-07-01 22:22の結果。実際には改行なしで1行で書かれているぞ。
<style id=gstyle> body{color:#000;margin:3px 0;overflow-y:scroll} body,#leftnav,#tbdi,#hidden_modes,#hmp{background:#fff} #gb{font:13px/27px Arial,sans-serif;height:30px} #gbz,#gbg{position:absolute;white-space:nowrap;top:0;height:30px;z-index:1000} #gbz{left:0;padding-left:4px} (省略) .authorship_popup a:hover{cursor:pointer} .authorship_slk{color:#2b65ec;display:block;text-decoration:none;} .authorship_table{vertical-align:top} .authorship_title{color:#7a5dc7;display:block;font-size:13px;font-weight:bold} </style>
![合いの手担当 [合いの手担当]](http://f.hatena.ne.jp/images/fotolife/i/itouhiro/20080902/20080902172315.gif) これがどうなるの?
これがどうなるの?
![しゃべり担当 [しゃべり担当]](http://f.hatena.ne.jp/images/fotolife/i/itouhiro/20080902/20080902172316.gif) たとえばNGワードに「gbz」を登録していたら
たとえばNGワードに「gbz」を登録していたら
#gbz{left:0;padding-left:4px}のところがマッチするので、上のCSS指定全体が
<style id=gstyle>あぼ〜ん</style>
になってしまうわな。ほかにも「author」とか「deco」とか、上の文字列にマッチしてしまえばそうなる。
![合いの手担当 [合いの手担当]](http://f.hatena.ne.jp/images/fotolife/i/itouhiro/20080902/20080902172315.gif) なるほど、それでCSS指定が無効になって、レイアウトが崩れるのか。解決策は?
なるほど、それでCSS指定が無効になって、レイアウトが崩れるのか。解決策は?
![しゃべり担当 [しゃべり担当]](http://f.hatena.ne.jp/images/fotolife/i/itouhiro/20080902/20080902172316.gif) <style>‥</style> タグの中を「あぼ〜ん」しないようにすればいい。
<style>‥</style> タグの中を「あぼ〜ん」しないようにすればいい。
Xpathの書き方でテキストノードを
//text()
で取り出してると、<p>‥</p>とか<span>‥</span>のタグの中だけでなく、<style>‥</style>タグの中の文字列まで取り出してしまうんだ。
//text()[not(parent::style)]
と すれば<style>‥</style>タグからは取り出さなくなる。この処理は http://d.hatena.ne.jp/itouhiro/20101228 でも説明しているよ。
![合いの手担当 [合いの手担当]](http://f.hatena.ne.jp/images/fotolife/i/itouhiro/20080902/20080902172315.gif) ほほう。
ほほう。
![しゃべり担当 [しゃべり担当]](http://f.hatena.ne.jp/images/fotolife/i/itouhiro/20080902/20080902172316.gif) というわけで、さっそく修正しておいた。
というわけで、さっそく修正しておいた。

- 作者: Aborn,ThomasLintill
- 出版社/メーカー: BiblioBazaar
- 発売日: 2009-08-19
- メディア: ペーパーバック