Unity 4.3+NGUI 3.6で台詞表示ウィンドウの簡単なサンプル
Unity+NGUIで台詞表示ウィンドウの簡単なサンプル

環境
- Windows7 64bit
- Unity 4.3.4
- NGUI 3.6.2
手順
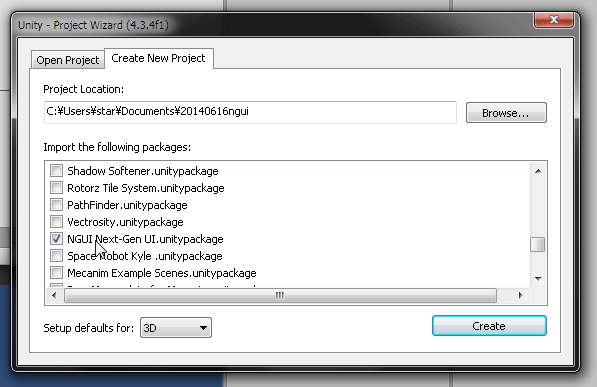
- [File - New Project]で NGUIをチェックして、新規プロジェクト作成。

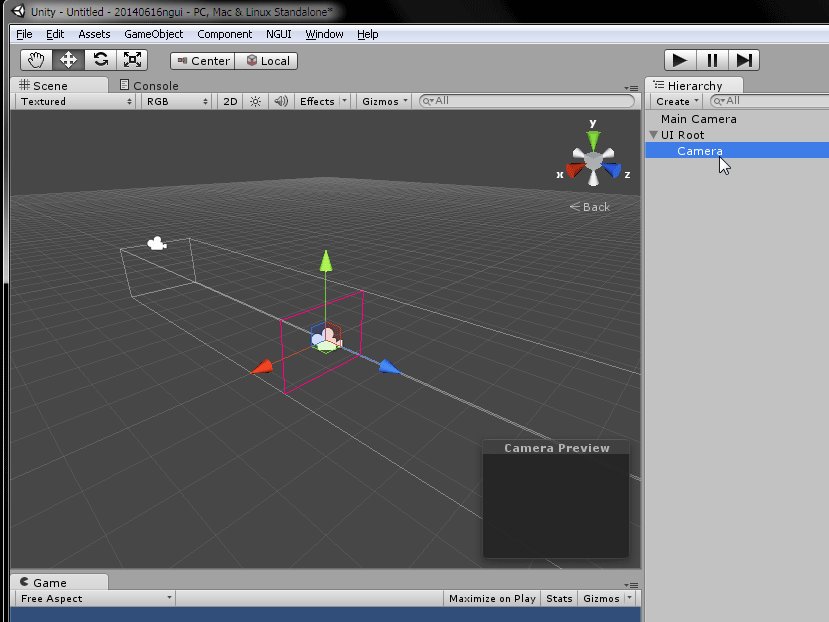
- [NGUI - Create - 2D UI]とする。Hierarchy領域に UI Rootが生成される。NGUIのオブジェクトはこの UI Root - Camera の下に配置しなさい。

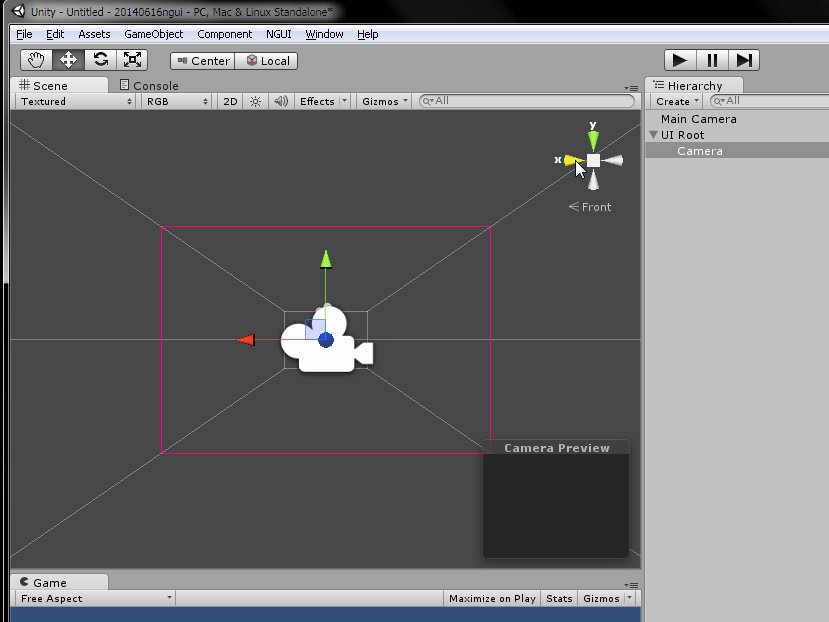
- Hierarchy領域で、UI Root - Camera を選択する。この枠線がゲームするときにUIとして表示される領域。
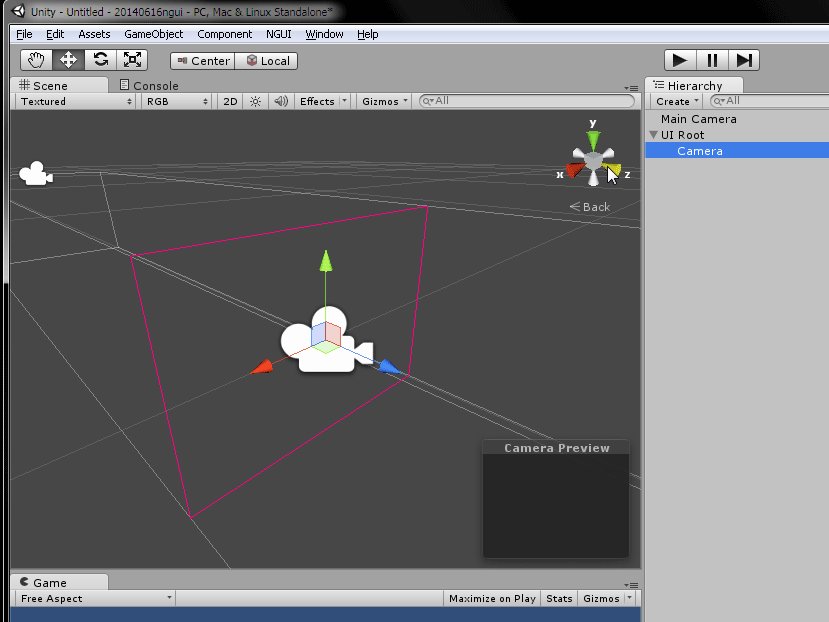
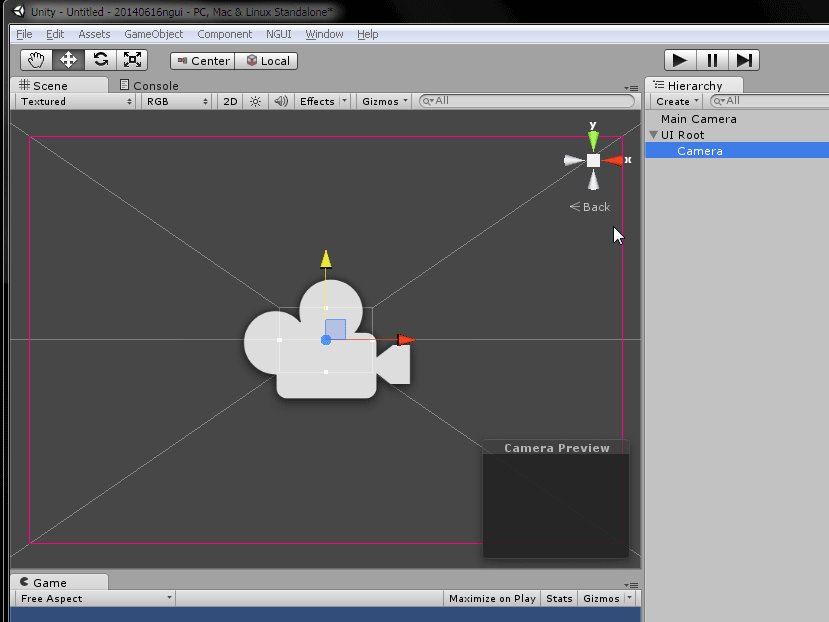
- この枠線がScene領域に正面から表示されるように、Scene領域のXYZを(ドラッグじゃなくて)クリック。マウスホイールを回転させて、なるべく大きめに枠線を表示。

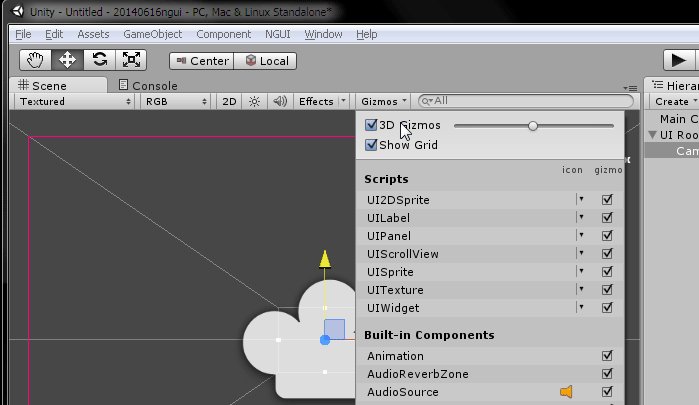
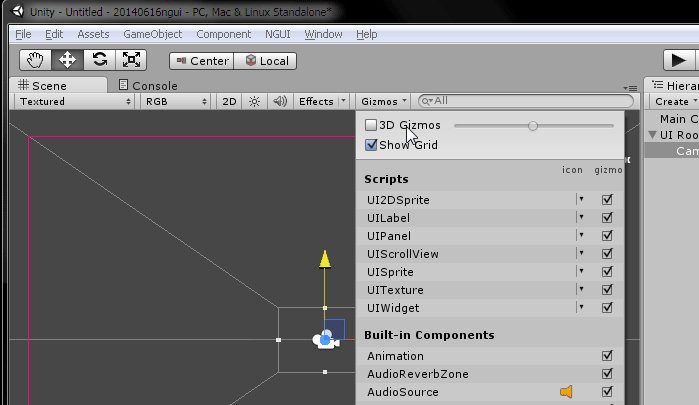
- Scene領域の[Gizmos- 3D Gizmos]をOFFにする。邪魔なカメラアイコンが表示されなくなる。

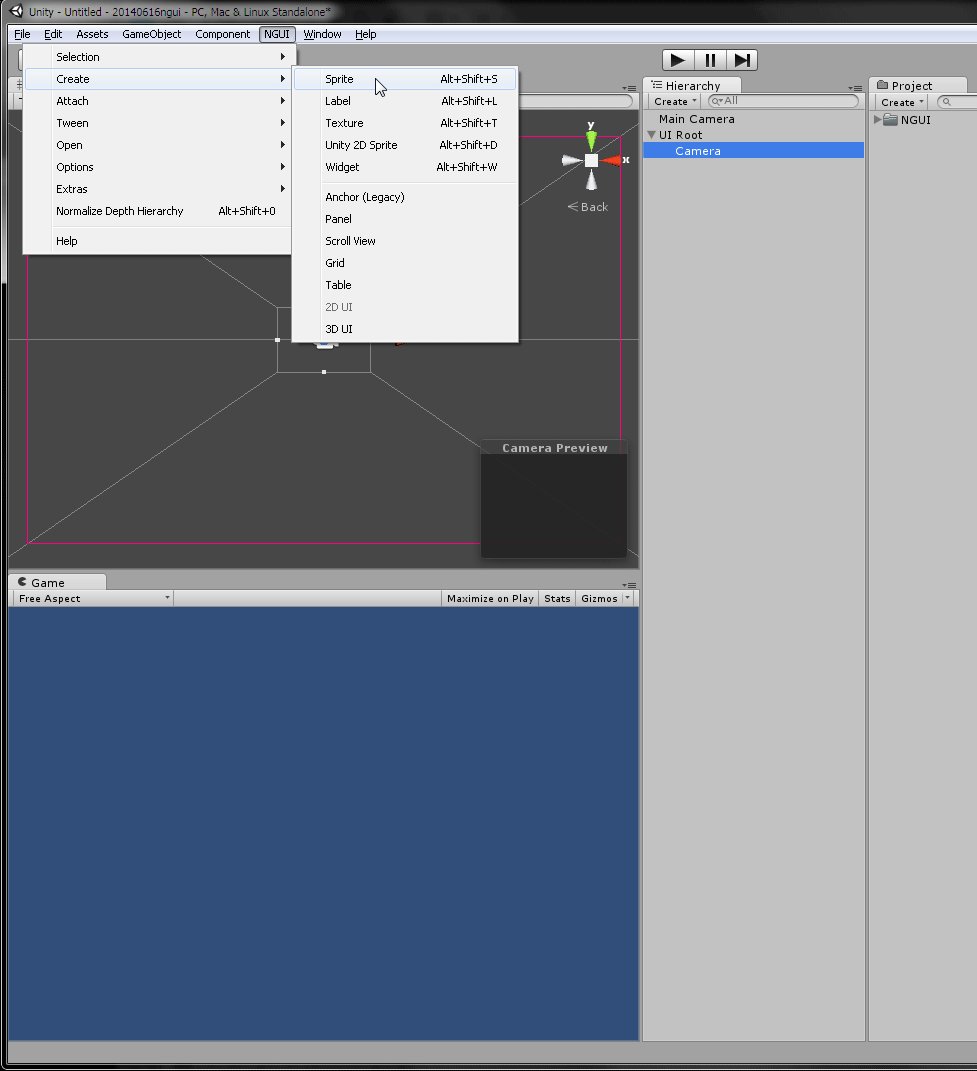
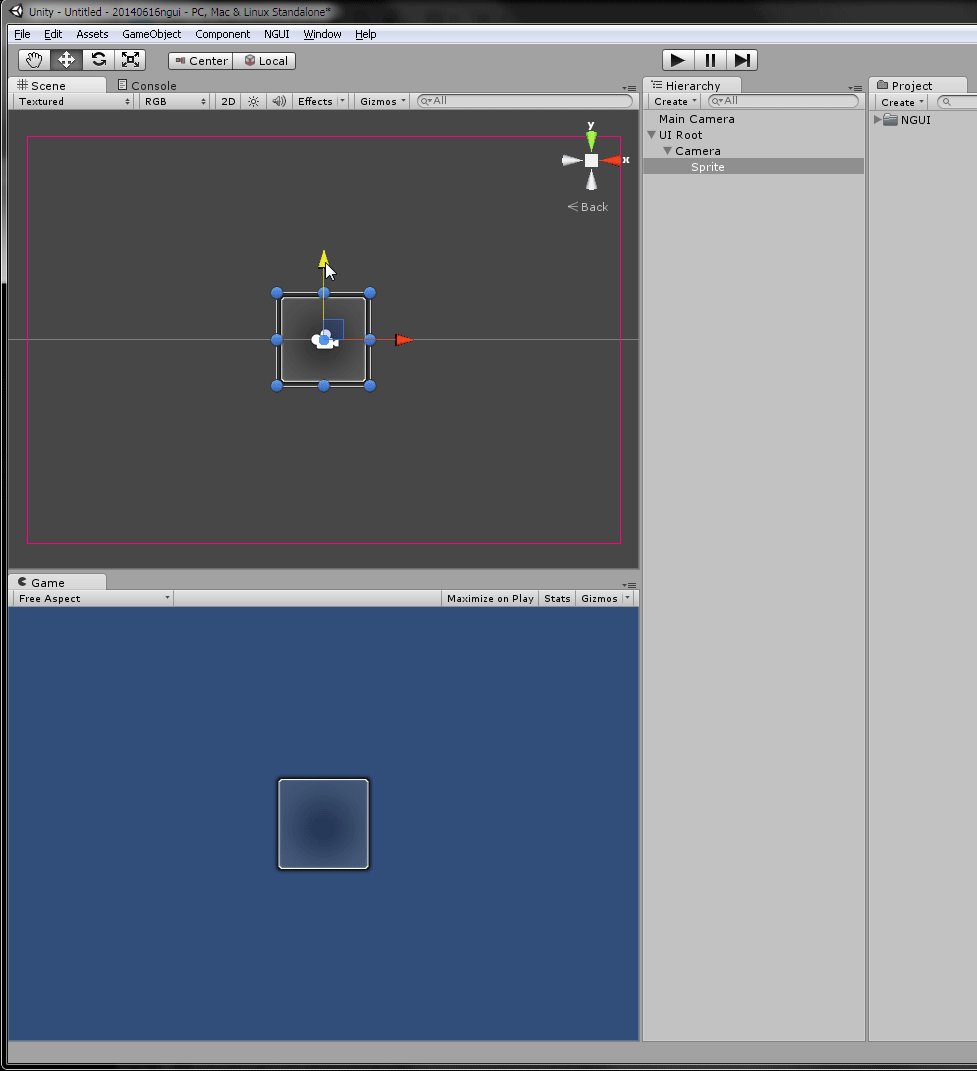
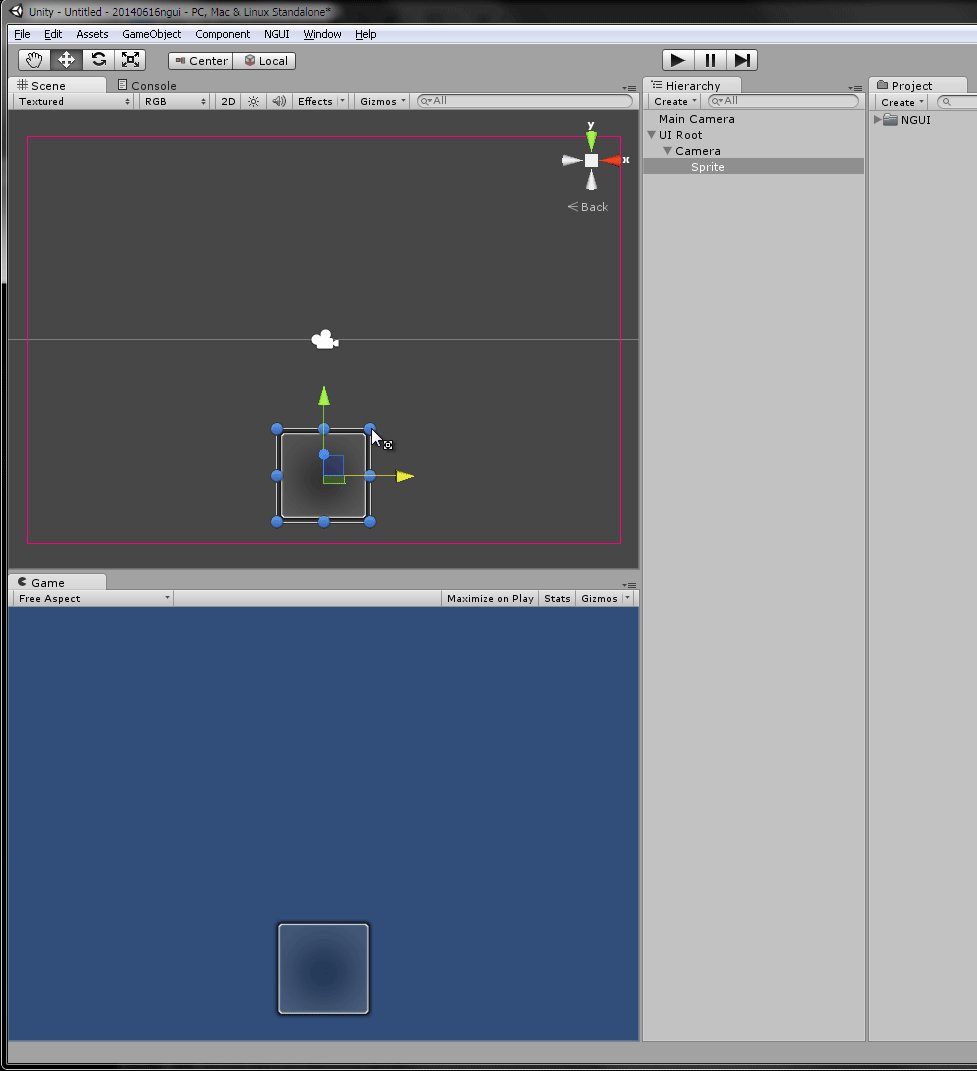
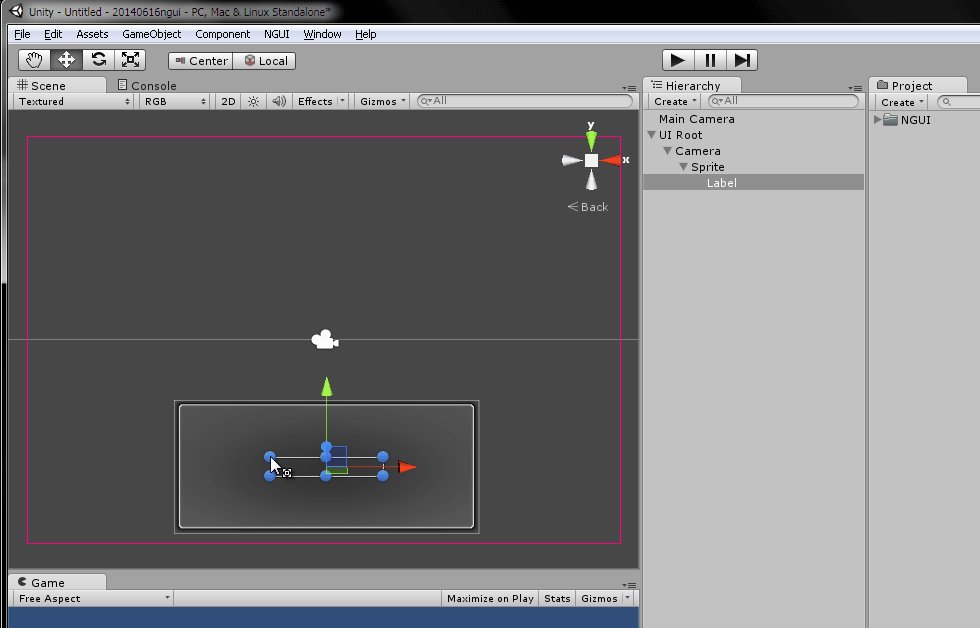
- Hierarchy領域で、UI Root - Camera を選択して、[NGUI - Craete - Sprite]でウインドウみたいなのを表示。

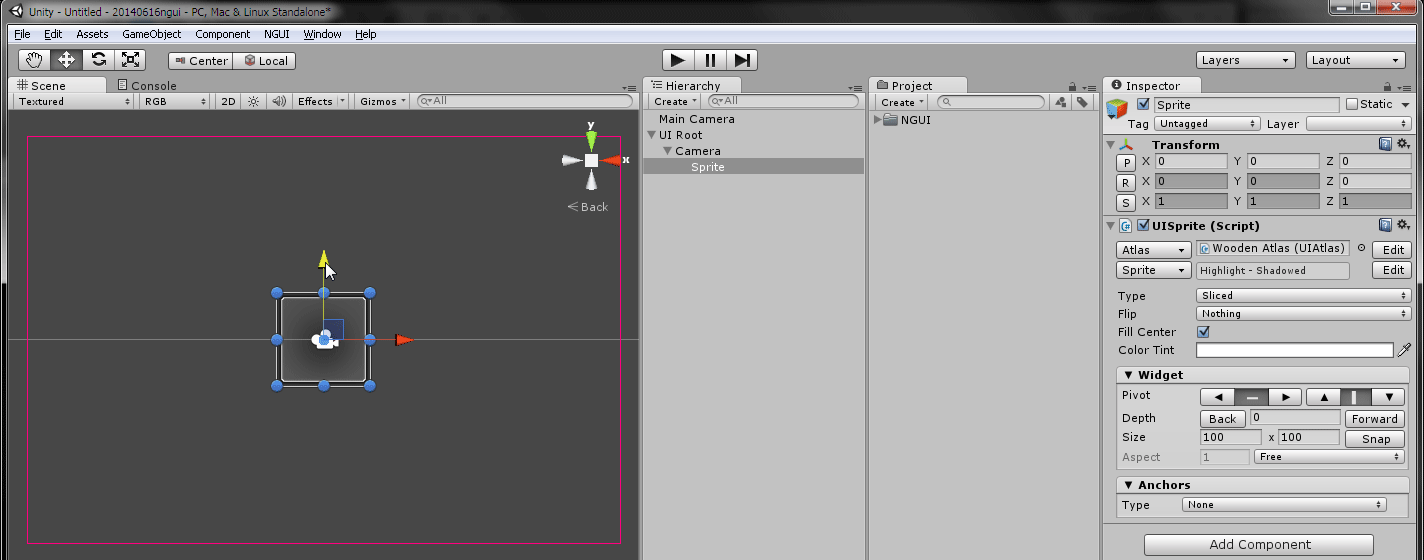
- Hierarchy領域で、UI Root - Camera - Sprite を選択して、Inspector領域のUISprite(Script) - [Atlas] が Wooden Atlas になっていることを確認。なってなければ、UISprite(Script) - [Atlas]ボタンをクリックしてWooden Atlasを選択。操作まちがえたら、Hierarchy領域で、UI Root - Camera - Sprite を選択すればいい。
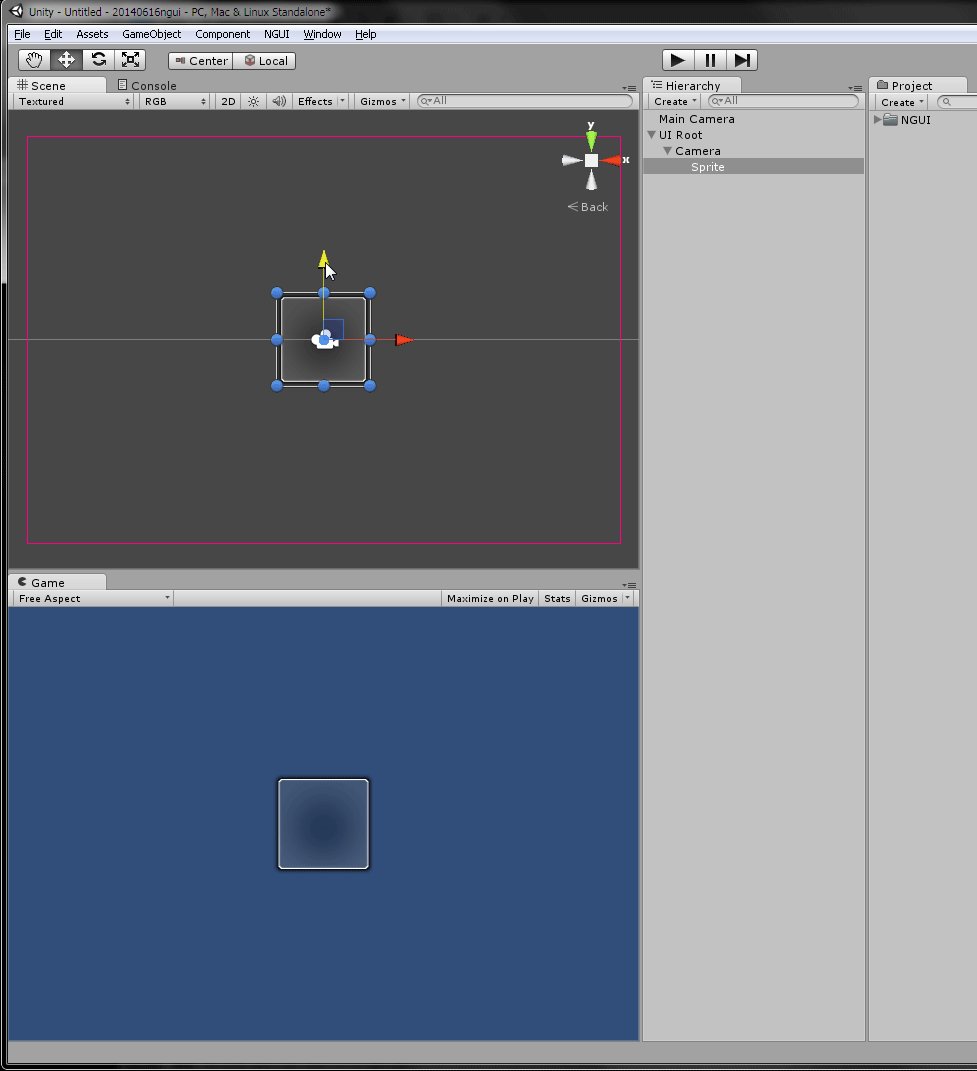
- Hierarchy領域で、UI Root - Camera - Sprite を選択して、Inspector領域のUISprite(Script) - [Sprite]ボタン(Editボタンではない)をクリックして[Hilight - shadowed]を選択。

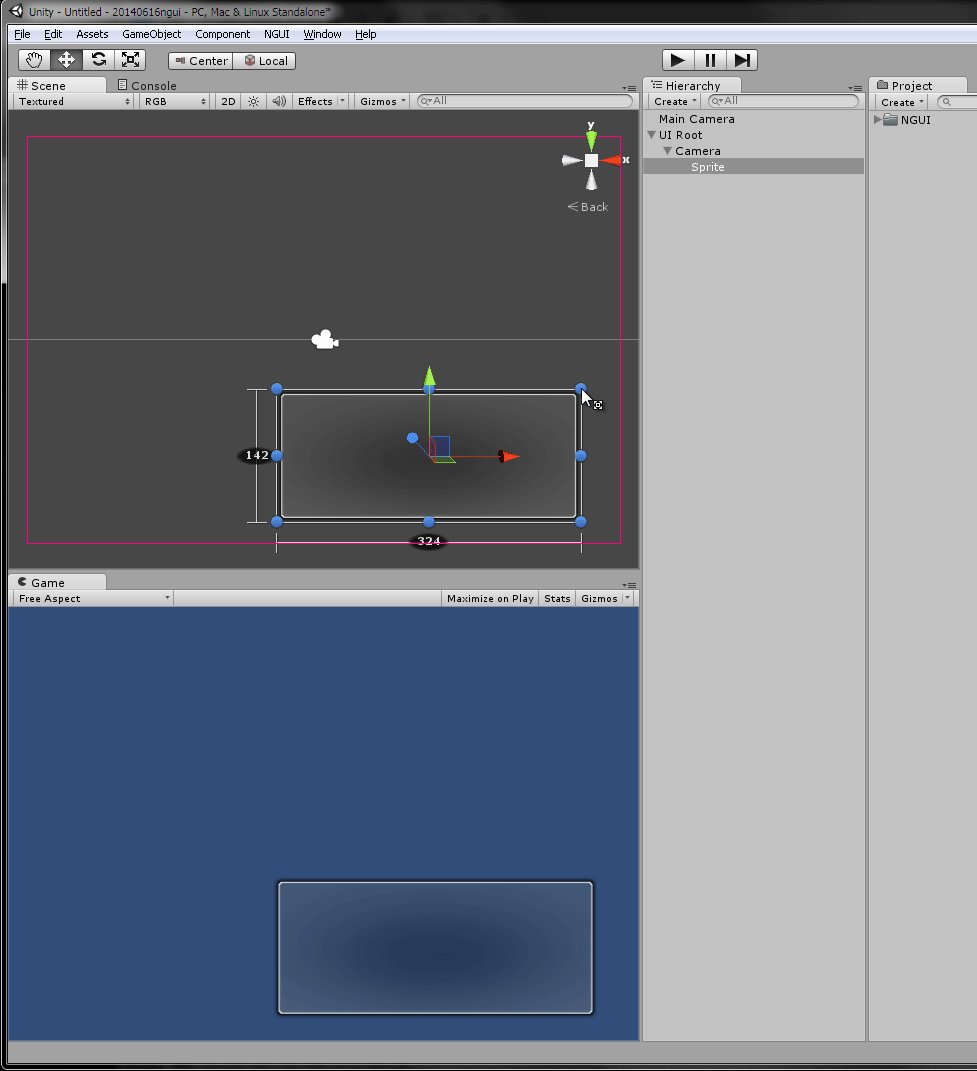
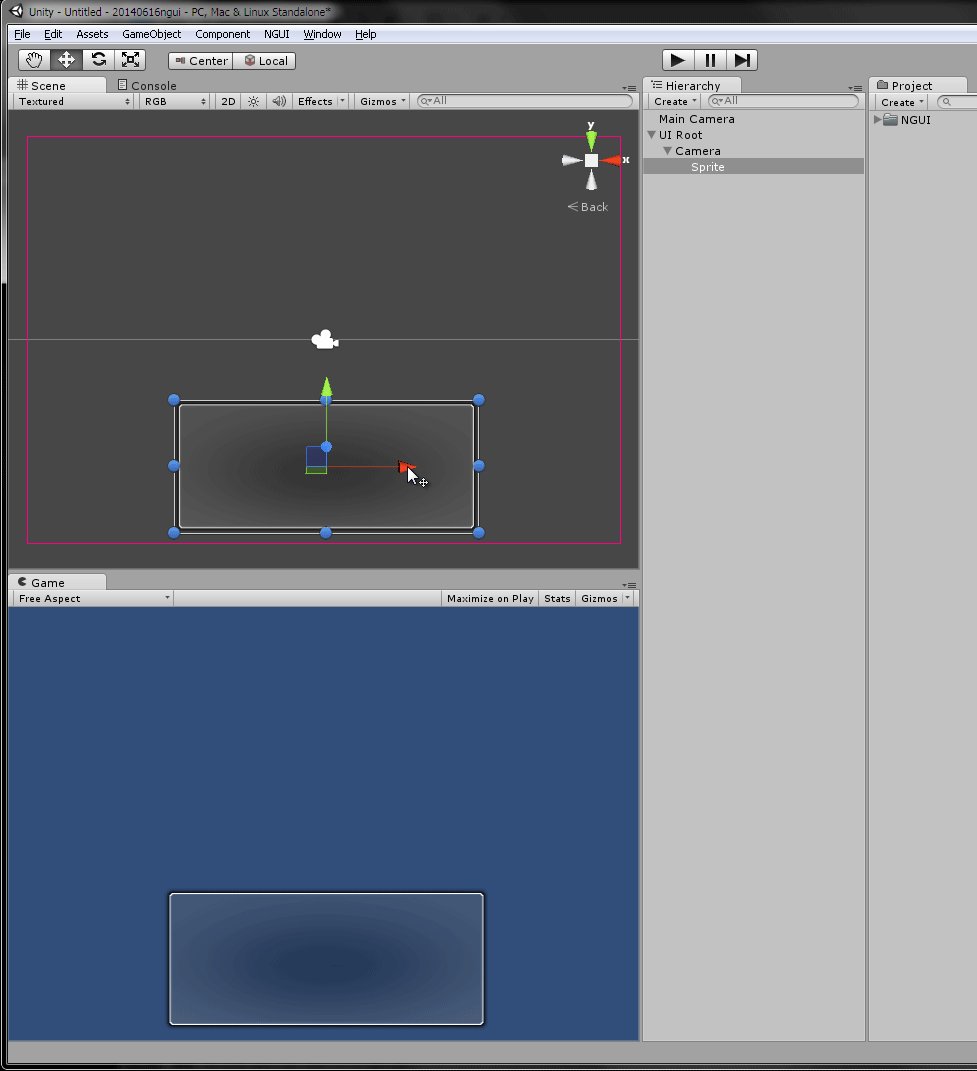
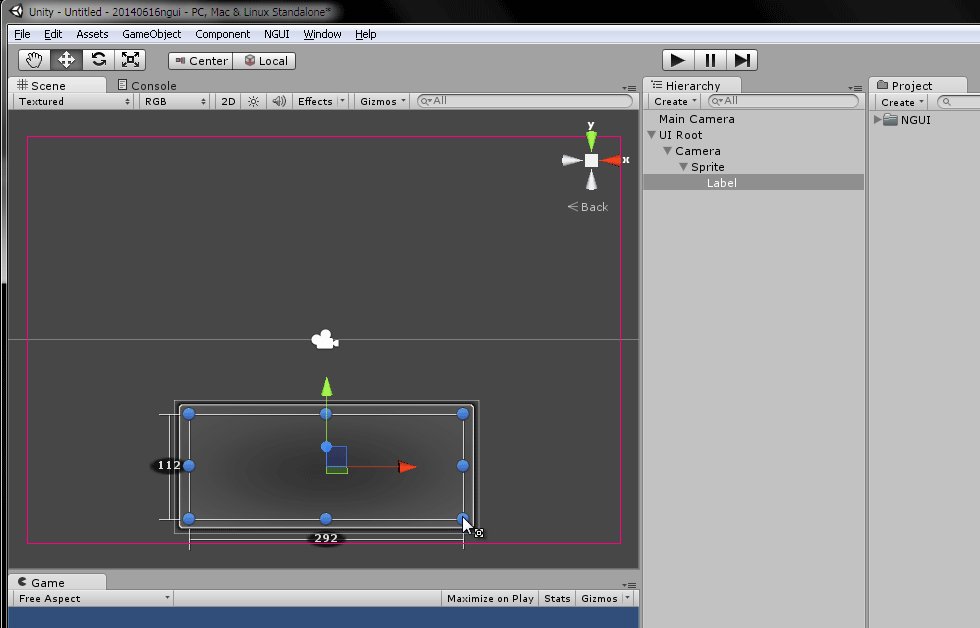
- Scene領域でウィンドウを拡大する(引き伸ばす)。

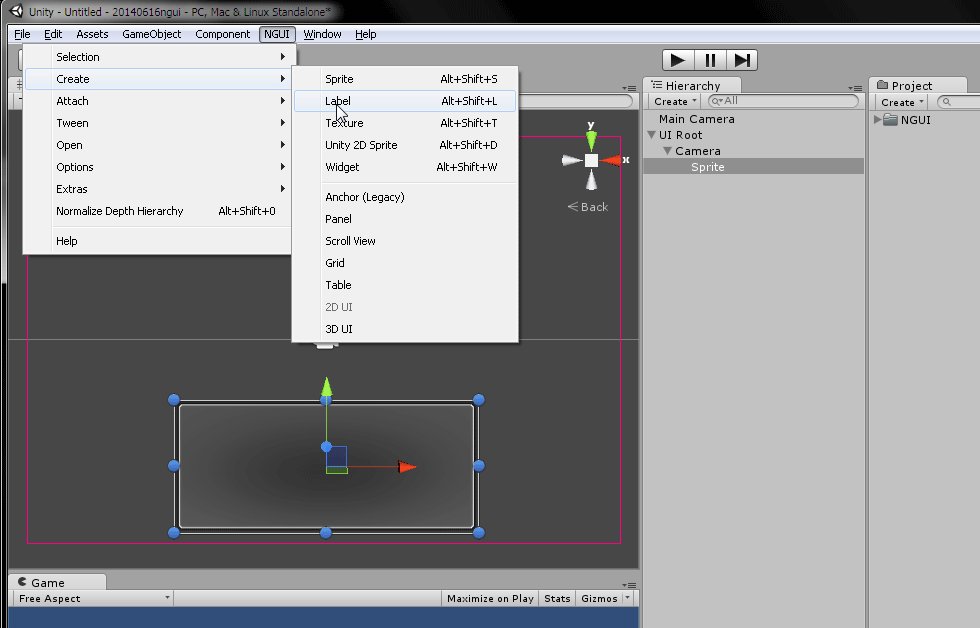
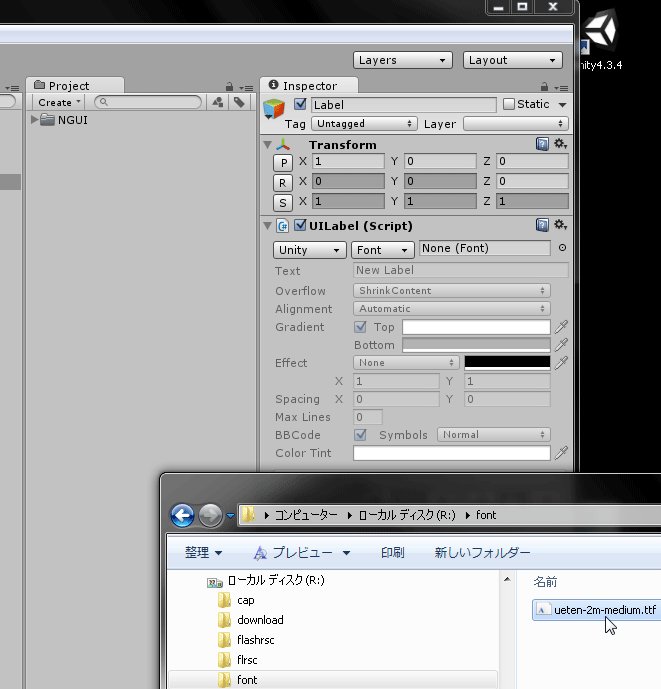
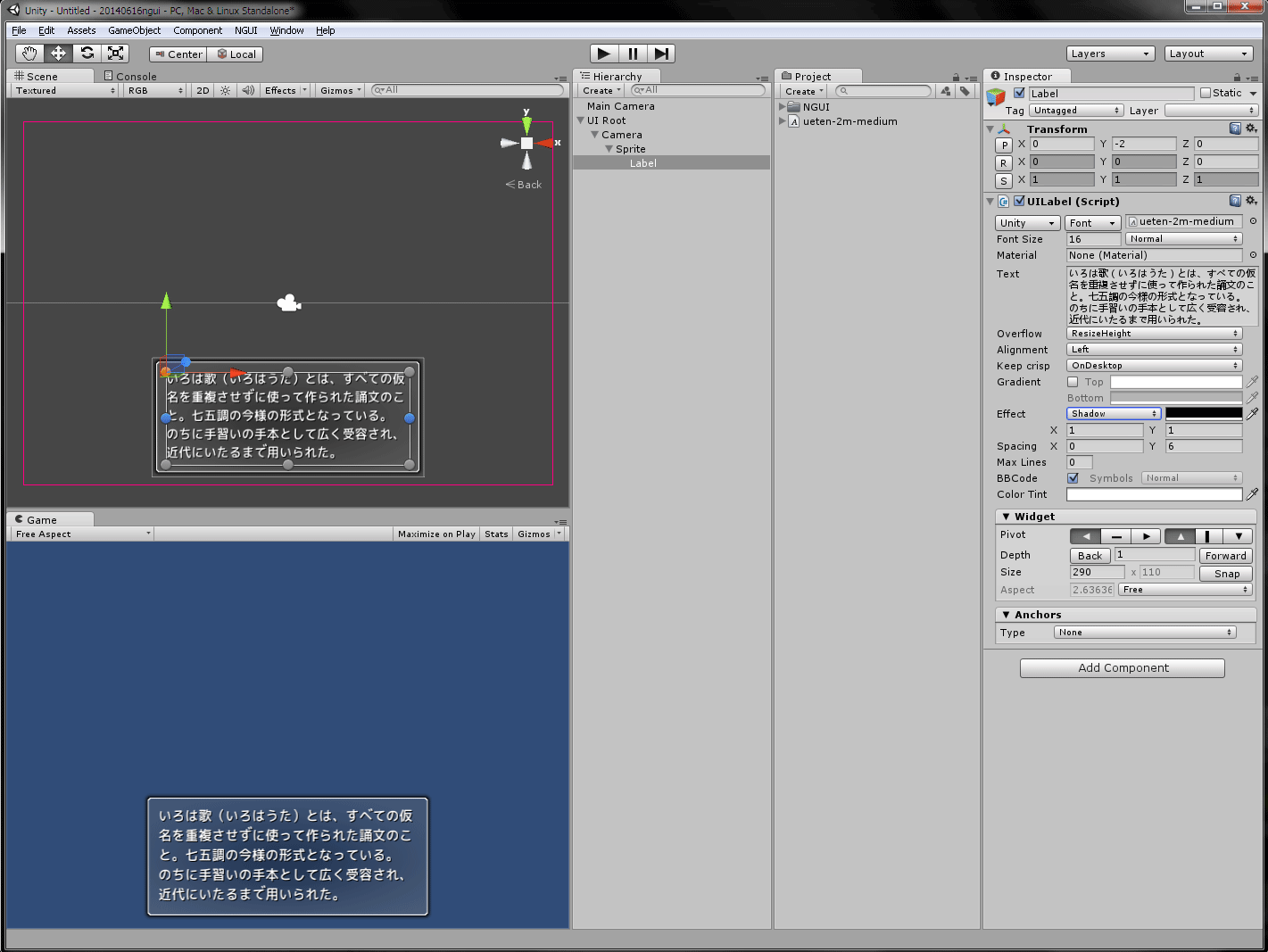
- Hierarchy領域で、UI Root - Camera - Sprite を選択して、[NGUI - Craete - Label]で文字表示領域を作成。

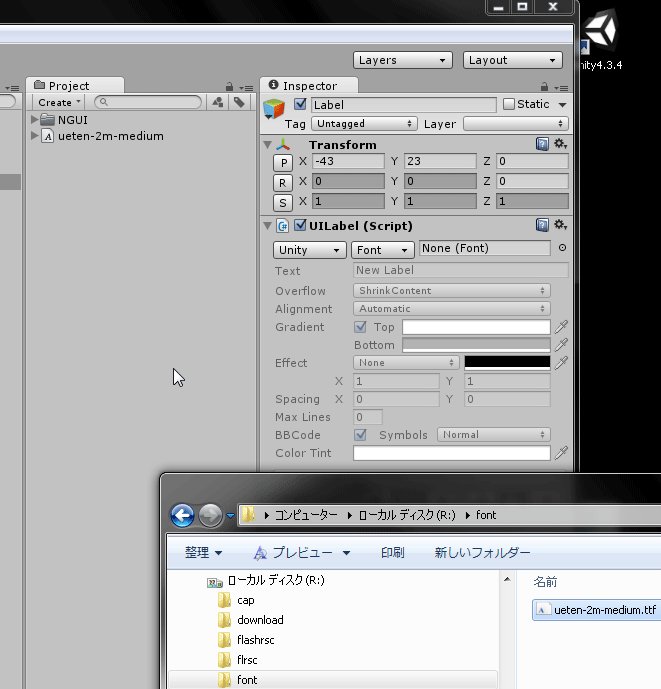
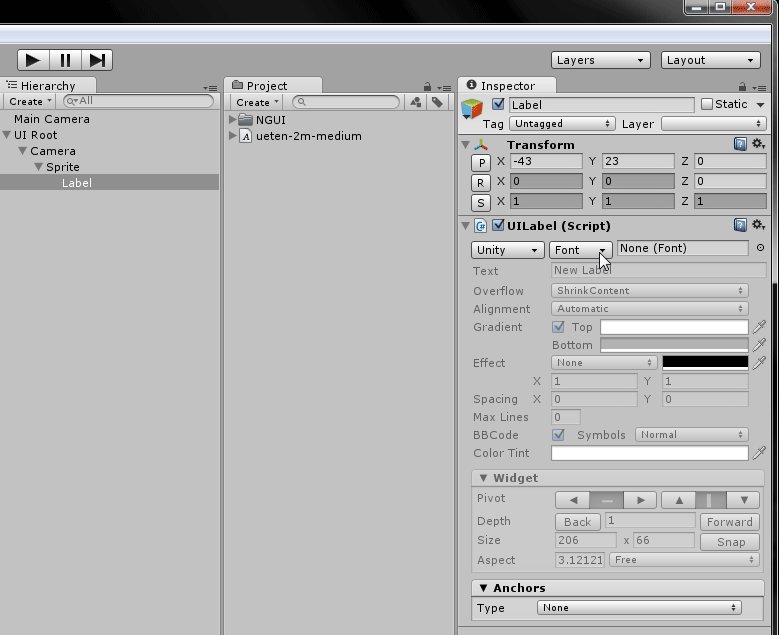
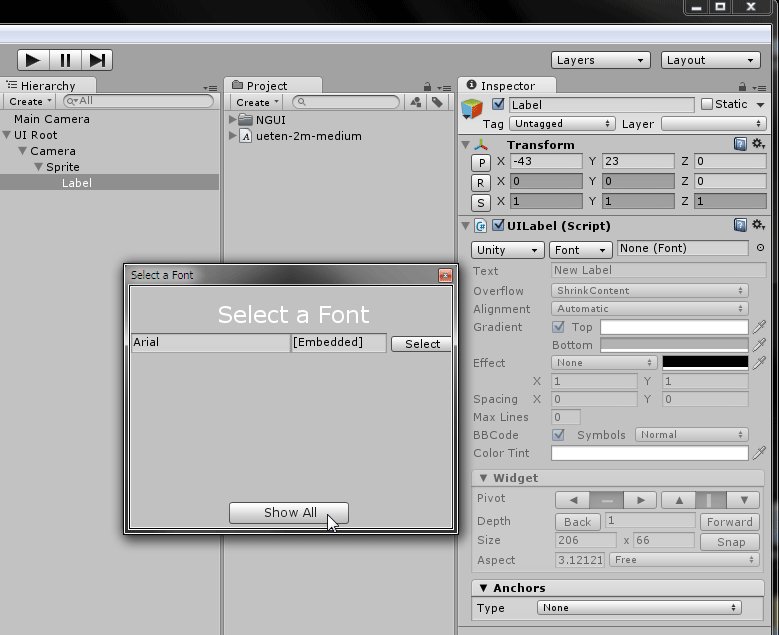
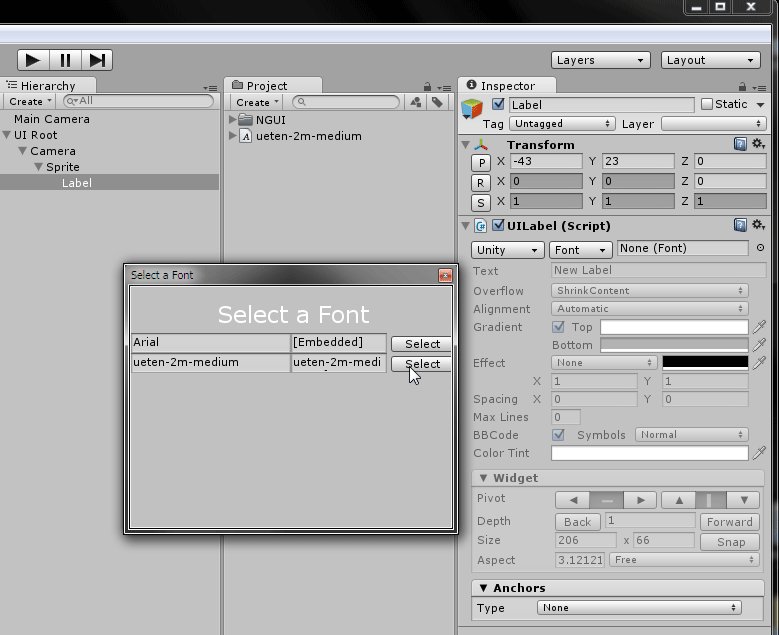
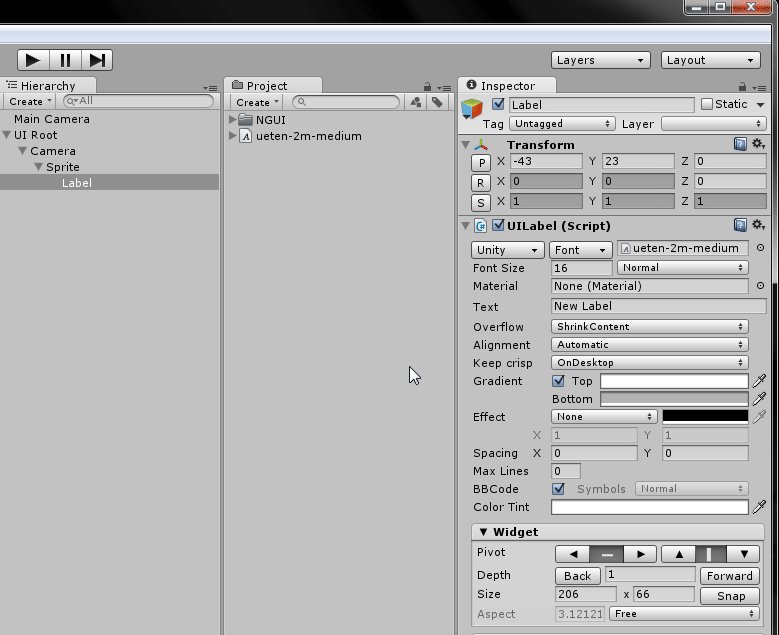
- フォントを指定しないと文字入力できない。WindowsのExplorerで*.ttfを選択して、Hierarchy領域にD&D。Hierarchy領域で、UI Root - Camera - Sprite - Label を選択して、Inspector領域のUILabel(Script) - [Font]ボタンをクリックして、*.ttfを選択。


- Hierarchy領域で、UI Root - Camera - Sprite - Label を選択して、Inspector領域のUILabel(Script) - Textに文字を入力。漢字と改行含む日本語文を入力する。OverflowでShrink..だと勝手に文字を大きさを変えるのでResizeHeightにする。Widget - PivotでTOP矢印とLEFT矢印を選択する。Spacingで行間あけて、AlignmentでLeftにする。Effectでshadow指定すると文字表示がしまるかも。GradientはOFFのほうが文字読みやすいかも。

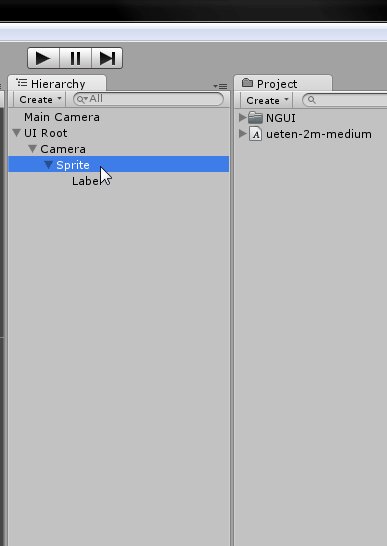
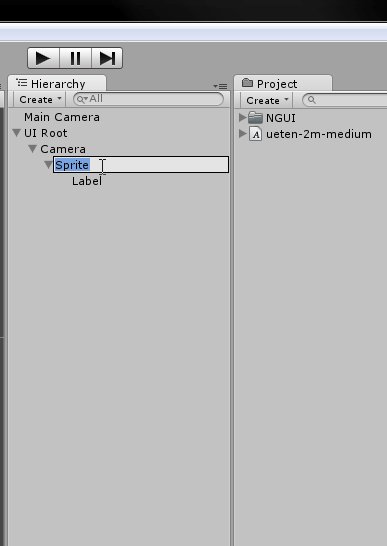
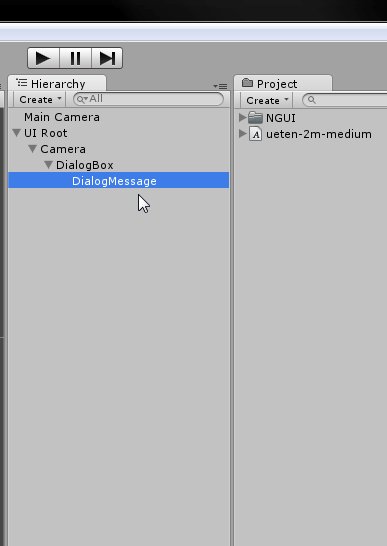
- Hierarchy領域で、UI Root - Camera - Spriteを選択して、[F2]キーおしてLabelをDialogBoxにrenameする。UI Root - Camera - Sprite - Label を選択して、[F2]キーおしてDialogMessageにrenameする。

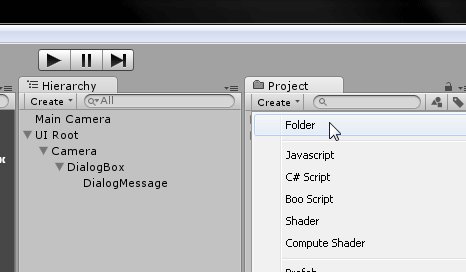
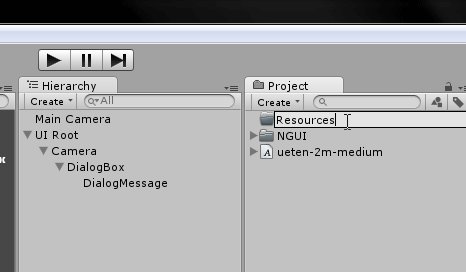
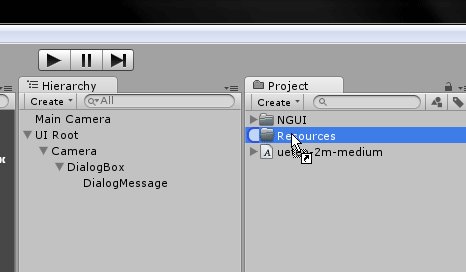
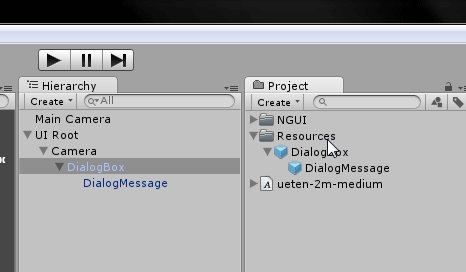
- Project領域で[Create - Folder]して Resources というフォルダーを作成。Hierarchy領域で、UI Root - Camera - Spriteを選択して、Project領域のResourcesフォルダーにD&D。

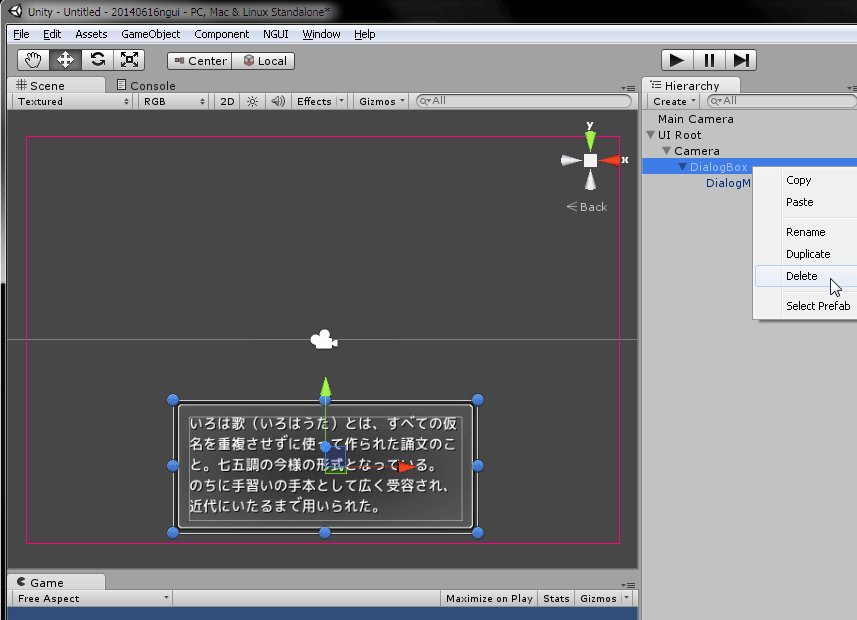
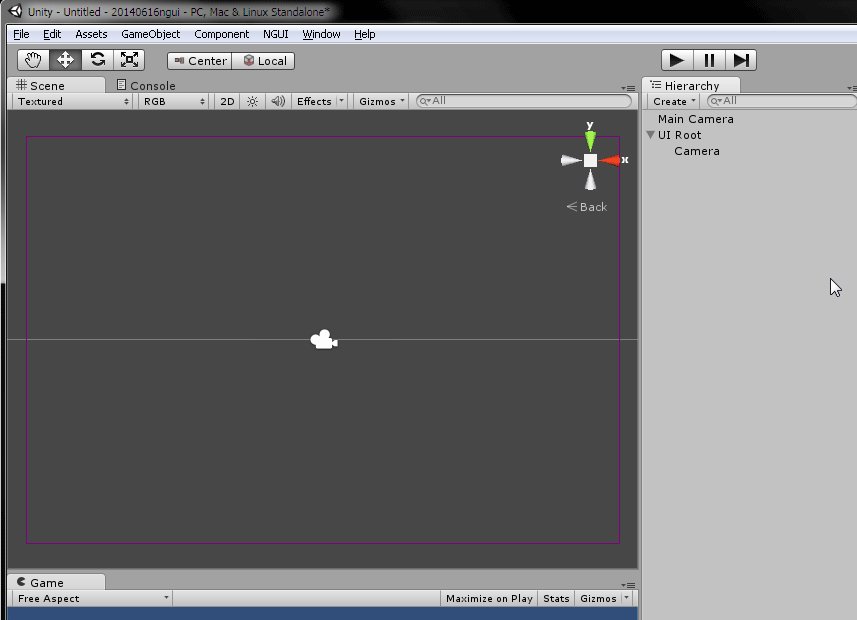
- Hierarchy領域で、UI Root - Camera - Sprite を選択して削除。

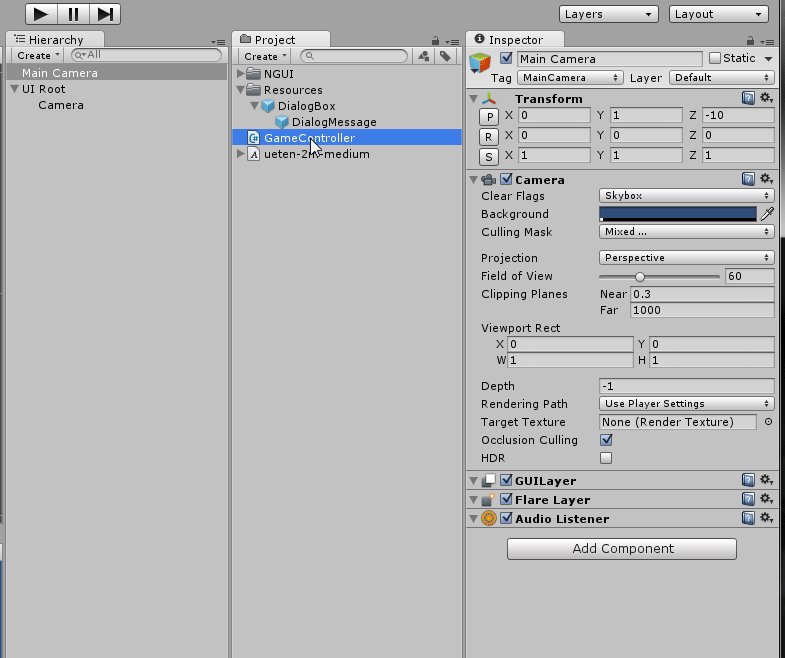
- Project領域で[Create - C#Script]して GameController というファイルを作成。
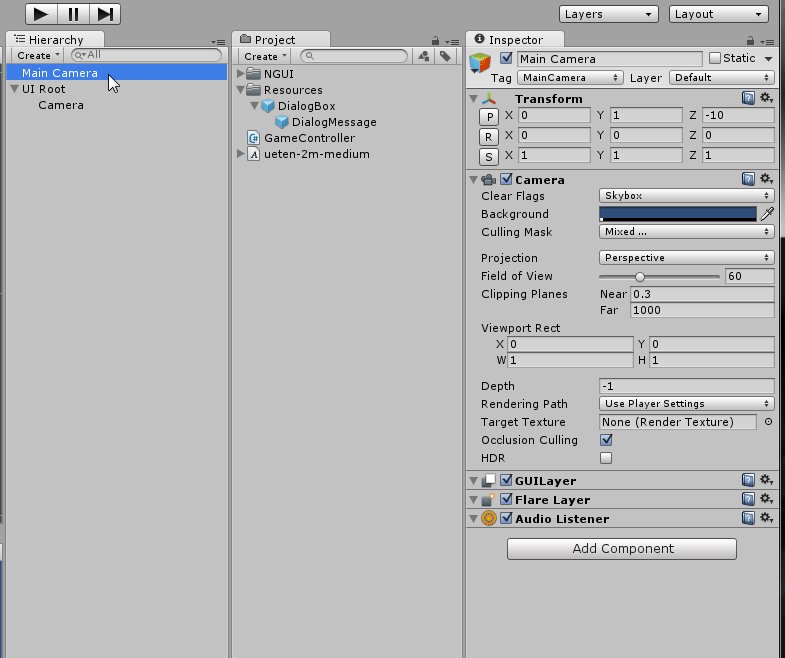
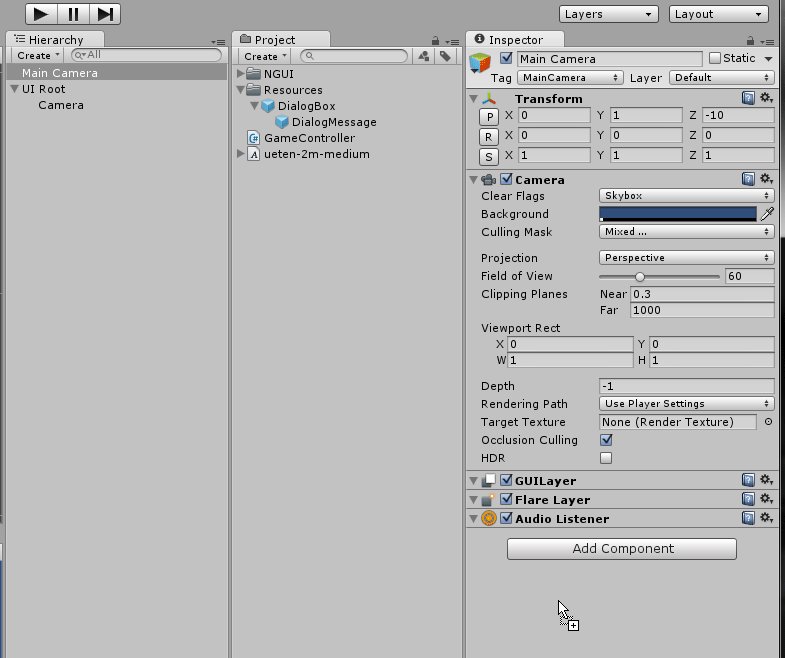
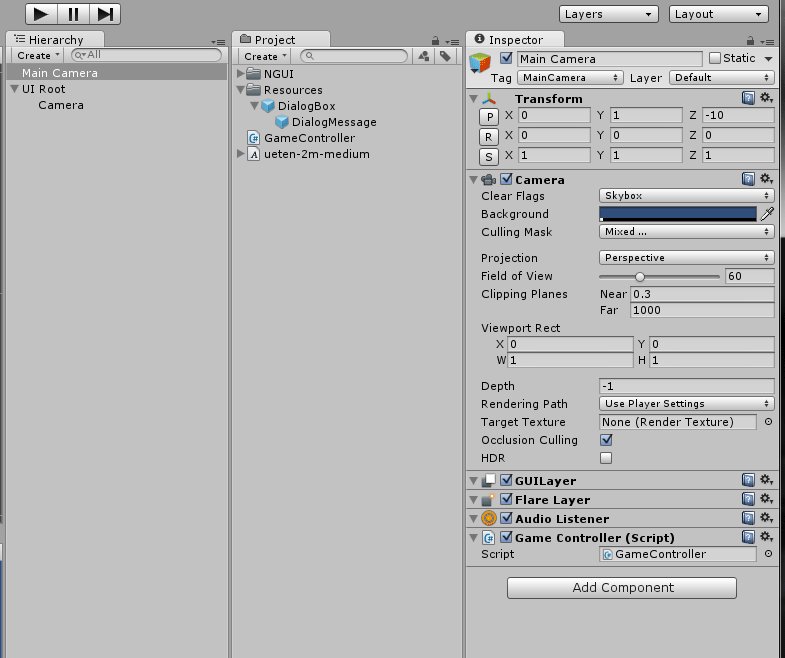
- スクリプトは、なにかのオブジェクトと結びつければ実行される。ここではMain Cameraと結びつけることにする。Hierarchy領域でMain Cameraを選択。Inspector領域にMainCameraの情報が表示される。ここに、Project領域のGameControllerを選択してD&D。

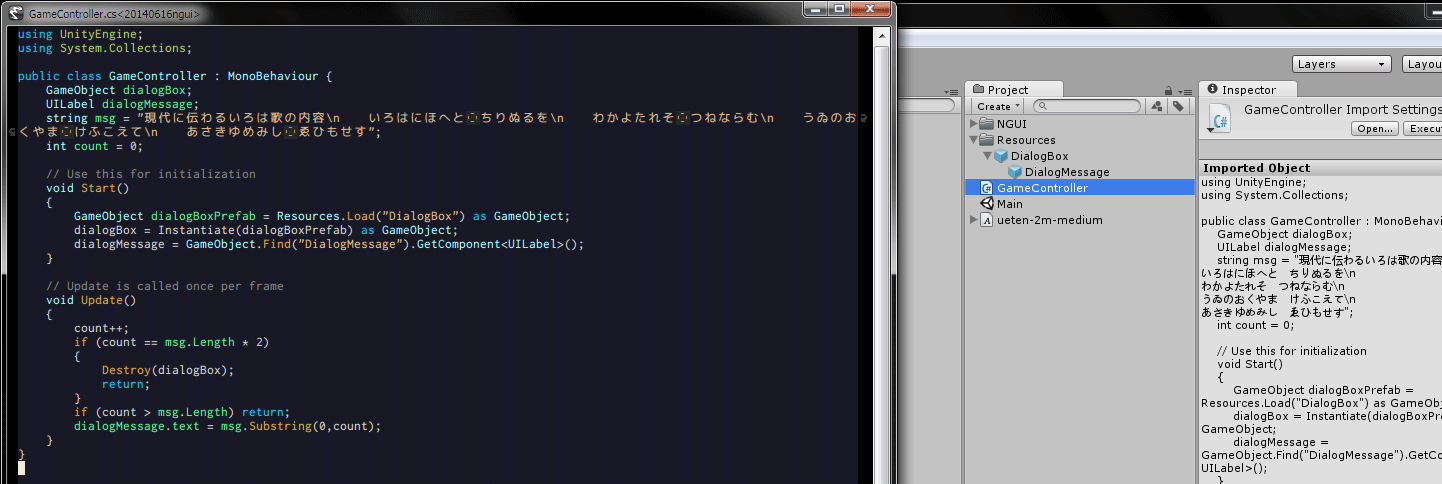
- Project領域のGameControllerをダブルクリックして編集する。(ソースコードは最下部に掲載)

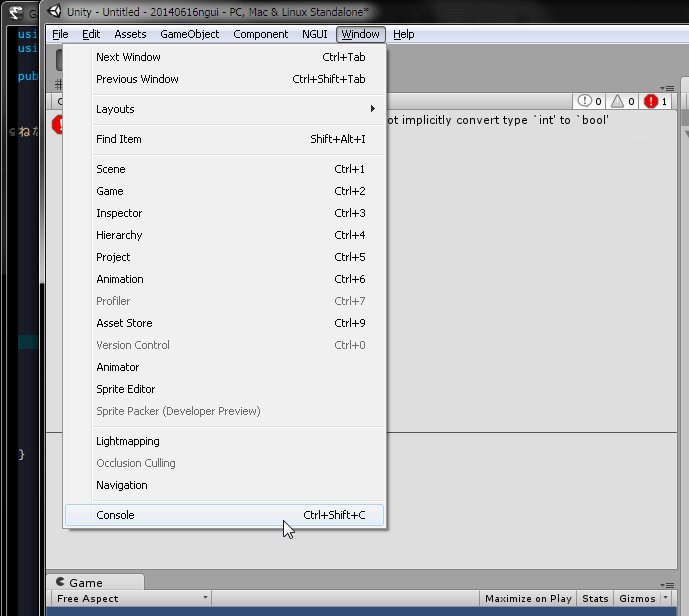
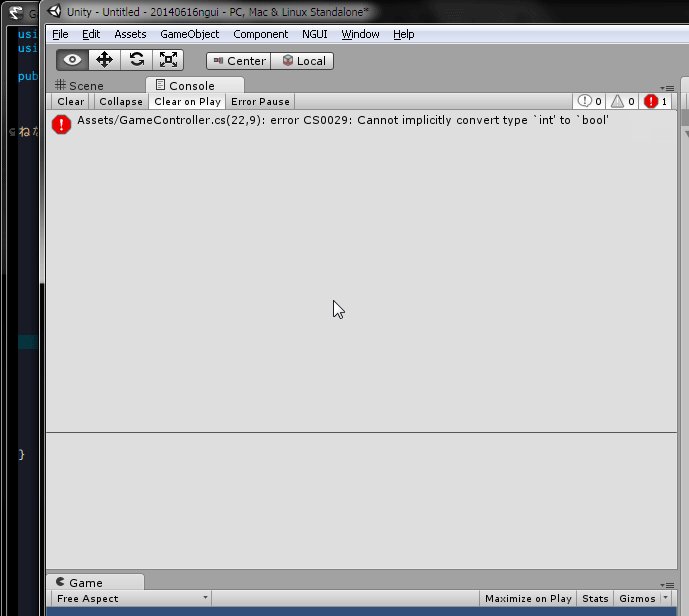
- 入力したソースコードにまちがいがある場合、Consoleウィンドウに表示される。Consoleウィンドウは[Window - Console]で出現する。

- [実行]ボタンをクリックして、動作を確認する。

- [File - Save Scene]で Main などと名前をつけて保存する。
ソースコード GameController.cs
using UnityEngine;
using System.Collections;
public class GameController : MonoBehaviour {
GameObject dialogBox;
UILabel dialogMessage;
string msg = "現代に伝わるいろは歌の内容\n いろはにほへと ちりぬるを\n わかよたれそ つねならむ\n うゐのおくやま けふこえて\n あさきゆめみし ゑひもせす";
int count = 0;
// Use this for initialization
void Start()
{
GameObject dialogBoxPrefab = Resources.Load("DialogBox") as GameObject;
dialogBox = Instantiate(dialogBoxPrefab) as GameObject;
dialogMessage = GameObject.Find("DialogMessage").GetComponent<UILabel>();
}
// Update is called once per frame
void Update()
{
count++;
if (count == msg.Length * 2)
{
Destroy(dialogBox);
return;
}
if (count > msg.Length) return;
dialogMessage.text = msg.Substring(0,count);
}
}

3Dキャラクターは「Unity-Chan http://unity-chan.com/ 」です。

ゲーム作りのはじめかた Unityで覚える企画からレベルデザインまで
- 作者: あすなこうじ
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2014/06/30
- メディア: 大型本
- この商品を含むブログを見る