WebAborn (ウェブあぼ〜ん http://ai11.net/software/webaborn/) は、Webページに表示される特定の文字列を「あぼーん」(見えない文字列化)するソフトだ。
AutoPagerize (オート・ページャライズ http://www.forest.impress.co.jp/article/2008/01/16/autopagerize.html) というソフトは、Webページの「次のページ」をクリックしなくても、下にスクロールするだけで勝手に現在のページの下部に次のページを読み込んでどんどんつなげてくれる、便利なソフトだ。

ここで問題がある。AutoPagerizeで読み込んだ2ページ以降では、WebAbornが効かないのだ。
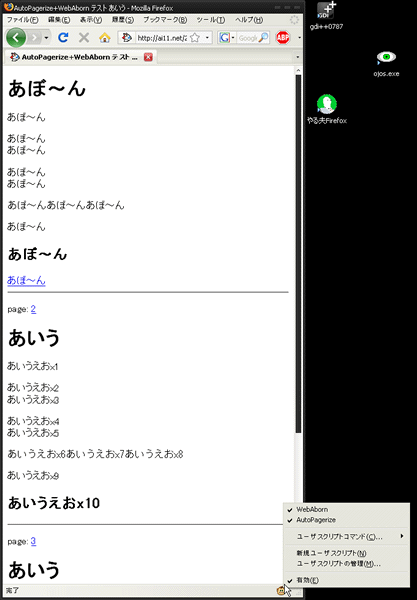
画像のとおり、NGワード(ここでは「あいう」)をあぼーんできているのは最初のページだけだ。

これでは、せっかくWebAbornで見たくない文字列を不可視化しようとしたのに意味がない。AutoPagerizeを使用しなければとりあえず解決するが、AutoPagerizeはとても便利なので今後も使用したい。
何とかしたくて調査してみた。
AutoPagerize対応のWebページを作る方法は google:autopagerize 対応でわかった。
テストページを作成した。
http://ai11.net/2009/misc/test_autoPagerize_1.html
AutoPagerizeにWebAborn機能を追加する方向で修正を試みた。
C:\Documents and Settings\xxx\Application Data\Mozilla\Firefox\Profiles\xxx.xxx\gm_scripts\autopagerize\autopagerize.user.js を以下のように修正(文字コードUTF-8Nで保存)すると、動いているようなのだが……。
--- autopagerize.user.js.org Wed Apr 8 14:24:24 2009
+++ autopagerize.user.js Wed Apr 8 23:23:55 2009
@@ -684,6 +684,29 @@
}
AutoPager.documentFilters.push(linkFilter)
+var webAbornFilter = function(doc, url) {
+ var urlRegex = /(あいう|えおか|きくけ)/;
+ var abornString = '\u3042\u307c\uff5e\u3093'; //あぼ〜ん
+ var allowedParents = [
+ "a", "abbr", "acronym", "address", "applet", "b", "bdo", "big", "blockquote", "body",
+ "caption", "center", "cite", "code", "dd", "del", "div", "dfn", "dt", "em",
+ "fieldset", "font", "form", "h1", "h2", "h3", "h4", "h5", "h6", "i", "iframe",
+ "ins", "kbd", "li", "object", "pre", "p", "q", "samp", "small", "span", "strike",
+ "s", "strong", "sub", "sup", "td", "th", "tt", "u", "var"
+ ];
+ var xpath = "//text()[(parent::" + allowedParents.join(') or(parent::')+")]";
+ var candidates = getElementsByXPath(xpath, doc);
+ var cand=null;
+ candidates.forEach(function(cand) {
+ if (urlRegex.test(cand.nodeValue)) {
+ var span = document.createElement("span");
+ cand.parentNode.replaceChild(span, cand);
+ span.appendChild(document.createTextNode(abornString));
+ }
+ })
+}
+AutoPager.documentFilters.push(webAbornFilter)
+
if (typeof(window.AutoPagerize) == 'undefined') {
window.AutoPagerize = {}
window.AutoPagerize.addFilter = function(f) {1ページ目ではWebAborn、次のページ以降は改良したAutoPagerizeを使うことで、以下のようにすべてのNGワードをあぼーんできた。

しかし、WebAbornとAutoPagerizeの2つに同じNGワードを登録するのは、ムダという感じだ。AutoPagerizeに一体化させることはできないかな?
…だが一体化させると、AutoPagerize無効のページ
(以下のページはデフォルトでAutoPagerize無効になっている)
// @exclude https://mail.google.com/* // @exclude http://b.hatena.ne.jp/*
で、WebAbornが動作しないということになってしまう。やっぱり別々のスクリプトのままでいいかな。
追記 2009/4/10
WebAbornのページで、AutoPagerize(WebAborn機能つき)をダウンロードできるようにした。
http://ai11.net/software/webaborn/#autopagerize
追記 2011/01/07
WebAbornバージョン6からは、AutoPagerizeで読み込んだ2ページ以降にもWebAbornが効くようになった。
以下の記事で紹介している。
http://d.hatena.ne.jp/itouhiro/20110107