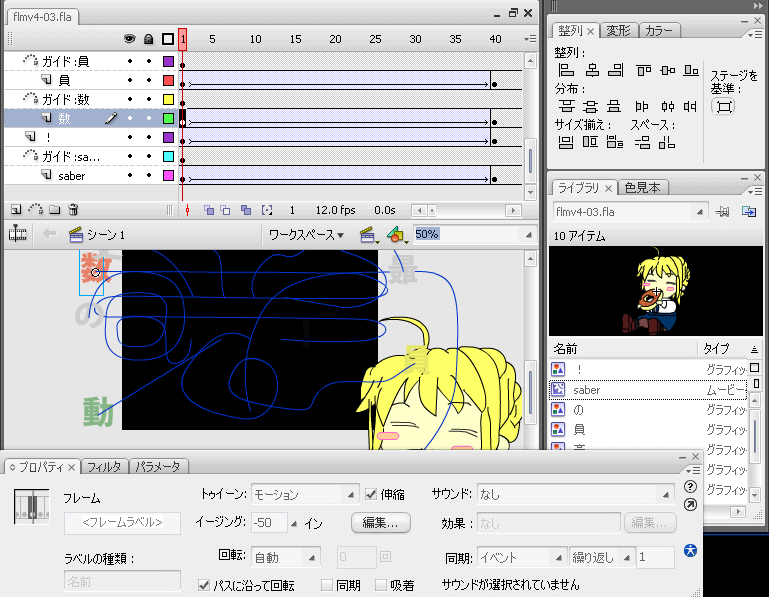
- 文字を入力
- 文字間隔をツメる
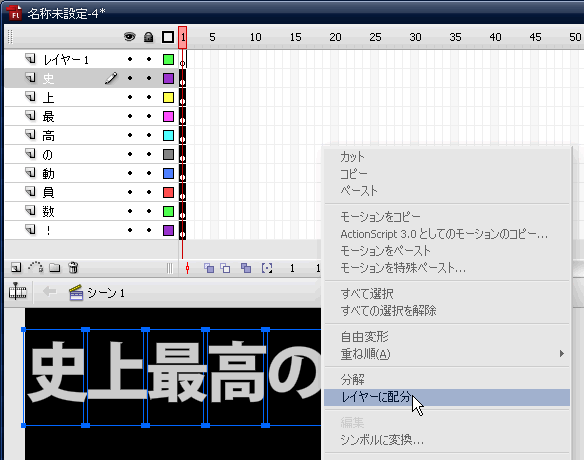
- 右クリック「分解」(1文字ごとに1オブジェクト)
- 右クリック「レイヤーに配分」
- 「モーショントゥイーン」させるために、いったん文字をシンボルに変換([F8]キー)。
- 40フレーム目で[F6]キーでキーフレームを作成。
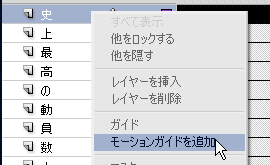
- レイヤーで右クリック「モーションガイドを追加」
- [表示-吸着-オブジェクトに吸着]をONにしておく。
- ガイドレイヤーで「文字の外→文字」のPATHを、線ツールで作成する。
- 文字レイヤーの1フレーム目を選び、文字を移動する。
- 文字レイヤーの1フレーム目で「トゥイーン:モーション」にする。ほかにも大きさや傾斜を変えたり、カラー:アルファ(透明度)を変えたり。
https://sites.google.com/site/itouhiro/2009/20090216flmv4-03.swf
あれ? 背景色を黒にしたのに、なってない…。
作業的には以下のような感じだ。

 これは「はてなダイアリー」にswf貼るときのガジェットの背景色指定が大事なようだ。次から気をつけよう。
これは「はてなダイアリー」にswf貼るときのガジェットの背景色指定が大事なようだ。次から気をつけよう。
次は擬似3D回転だ。
作ったらこんな感じ。
https://sites.google.com/site/itouhiro/2009/20090220flmv8-06.swf
 これはオブジェクトを伸ばしたり縮めたり反転したり、で回転しているように見せかけているんだ。FlashCS4の新機能である3D表現は使っていない。
これはオブジェクトを伸ばしたり縮めたり反転したり、で回転しているように見せかけているんだ。FlashCS4の新機能である3D表現は使っていない。
動きをなめらかにするために、24fps(1秒に24コマ)にしている。
文字が横に流れるのは単に、画面の右端の見えないところと、左端の見えないところにキーフレームを置いて、その中間はFlashに補間してもらうだけ。
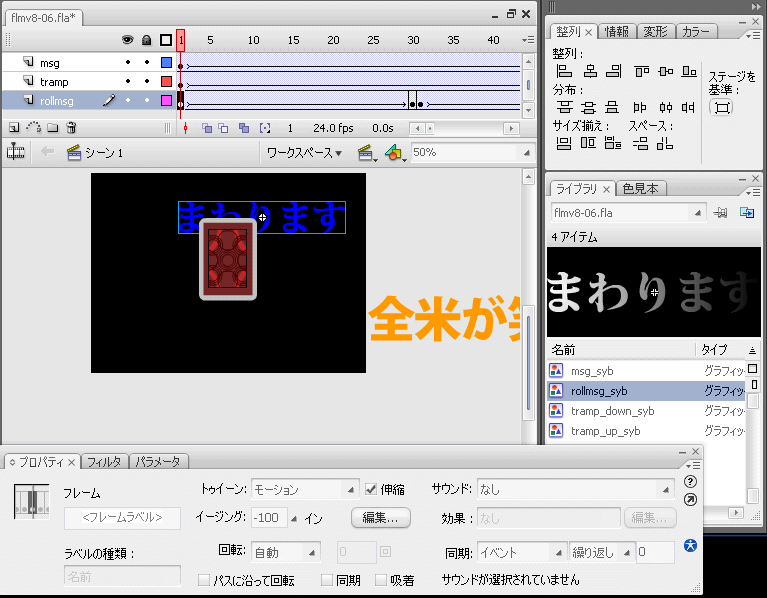
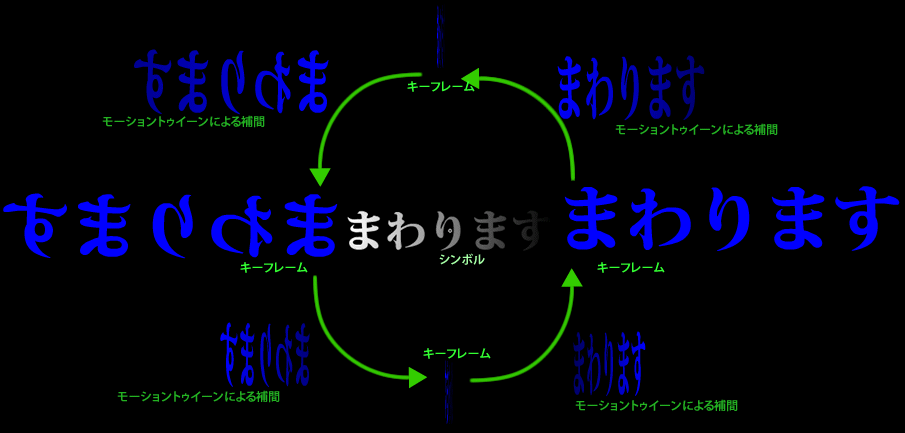
文字が回転しているのは、以下の画像の4つの矢印で示したモーショントゥイーンを見せているんだ。
一つのシンボルから、インスタンスを何個も作る。左右反転したり、横方向に縮小している。

 シンボルは白黒なのに、インスタンスの文字には青い色がついているよ。しかもグラデーションの明暗がなくなったり逆になったり……。
シンボルは白黒なのに、インスタンスの文字には青い色がついているよ。しかもグラデーションの明暗がなくなったり逆になったり……。
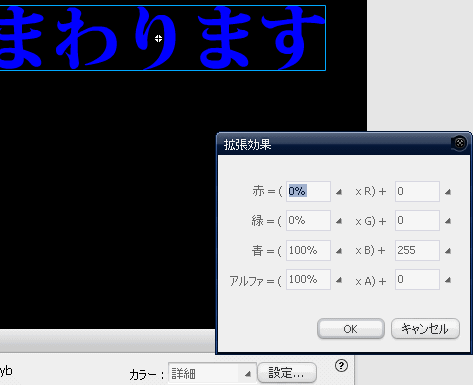
 これはインスタンスの「カラー」設定を「詳細(高度な設定)」にしている。
これはインスタンスの「カラー」設定を「詳細(高度な設定)」にしている。
青くなっているのは、R=0%、G=0%、B=100% と設定しているからだ。これで、元の色がRGB=50:70:60 の色はRGB=0:0:60に変換されるので青い色になる。元のシンボルにグラデーションがついているので、この設定だと青のグラデーションになる。
グラデーションがないのは、R=0%、G=0%、B=100%+255 と設定している。この場合、これで、元の色がなんであってもRGB=0:0:255に変換されるのでグラデーションがなくなる。ん? B=0%+255でも同じだな。

グラデーションが逆なのは、R=-100%、G=-100%、B=-100%+255 の設定。こうすると、元の色がRGB=50:70:60 の色は RGB = -50:-70:255-60 = 0:0:195 に変換されるので青い色でグラデーションが逆になる。 ん? R=0%、G=0%の設定でも同じだ。
横方向に縮小して一本の縦線に見えるようなインスタンスにもグラデーションを設定しておくことで、トゥイーン中に色がきれいに補間されるんだ。
モーションのつけかたは、文字のインスタンスがあるフレームを選択して、「フレームのコピー」「フレームのペースト」でフレームごとコピーしていく。
 同じだな。文字を反転する代わりに、トランプ背面のインスタンスに置き換えているだけ。
同じだな。文字を反転する代わりに、トランプ背面のインスタンスに置き換えているだけ。
トランプの画像作るときは、矩形ツールで四角を作っている途中で、カーソルキー上下で角を丸くすることができる。
こういうベクター画像作るときはFlashよりIllusratorやFireworksのほうが使いやすい。Flashはいちいちグループ化したりレイヤー分けしないと、オブジェクトが重なって削れてしまうからな。