はてなブログでシンタックスハイライト
はてなブログで、ソースコードの文法にしたがいキーワードをハイライトしてくれる方法を探る。
(追記 2012-06-02: http://itouhiro.hatenablog.com/entry/2012/01/05/095935 の記事のほうが詳しい)
外部JavaScriptパッケージのSyntaxHighlighterをはてなブログで使えるのか?テスト
→はてな記法ではムリそうだ。<pre class="brush:actionscript">というタグと属性が必要なのだが、実際には <pre class="code lang-actionscript">となるので動作しない。
package { import flash.display.Sprite; import flash.events.Event; import flash.events.MouseEvent; //←必要。FlashDevelopが勝手に追加してくれた。 [SWF(backgroundColor="0xfcfcfc", width="320",height="180", frameRate="15")] //←手動で追加した。 /** * ... * @author itouhiro */ public class Main extends Sprite { private var maru:Sprite; //この変数はキャラ「まる」そのもの private var i:int; //数をかぞえるだけの変数 //Constructor この関数はFlashDevelopが最初から用意してくれている public function Main():void { if (stage) init(); else addEventListener(Event.ADDED_TO_STAGE, init); } //この関数の中身を変更した private function init(e:Event = null):void { removeEventListener(Event.ADDED_TO_STAGE, init); // new chara maru = new Sprite(); //maruはSpriteクラスから生み出されたインスタンス addChild(maru); //maruを画面表示してもらうため、登録した maru.graphics.beginFill(0xcceecc); //maruの肉体というか画像を描く maru.graphics.drawCircle(0,0,18); maru.graphics.endFill(); // set chara maru.x = stage.stageWidth / 2; //maruをステージの中央に初期配置 maru.y = stage.stageHeight / 2; i = 0; //カウンターを0にリセット maru.addEventListener(MouseEvent.MOUSE_DOWN, mouseDownHandler); //マウスを押したとき呼び出す関数を登録 maru.addEventListener(MouseEvent.MOUSE_UP, mouseUpHandler); //マウスを離したとき呼び出す関数を登録 } private function mouseDownHandler(event:Event):void { maru.x += 1; //マウスを押したとき、maruのx座標を変更する } private function mouseUpHandler(event:Event):void { maru.y -= 1; //マウスを離したとき、maruのy座標を変更する } } }
HTML直書きだとどうだろうか。<pre>で囲んでみた
なんで改行ふえてるの?不明
package
{
import flash.events.MouseEvent; //←必要。FlashDevelopが勝手に追加してくれた。
[SWF(backgroundColor="0xfcfcfc", width="320",height="180", frameRate="15")] //←手動で追加した。public class Main extends Sprite
{
private var i:int; //数をかぞえるだけの変数//この関数の中身を変更した
private function init(e:Event = null):void
{
removeEventListener(Event.ADDED_TO_STAGE, init);// new chara
maru = new Sprite(); //maruはSpriteクラスから生み出されたインスタンス
addChild(maru); //maruを画面表示してもらうため、登録した
maru.graphics.beginFill(0xcceecc); //maruの肉体というか画像を描く
maru.graphics.drawCircle(0,0,18);
maru.graphics.endFill();// set chara
maru.x = stage.stageWidth / 2; //maruをステージの中央に初期配置
maru.y = stage.stageHeight / 2;
i = 0; //カウンターを0にリセット
maru.addEventListener(MouseEvent.MOUSE_DOWN, mouseDownHandler); //マウスを押したとき呼び出す関数を登録
maru.addEventListener(MouseEvent.MOUSE_UP, mouseUpHandler); //マウスを離したとき呼び出す関数を登録
}
}
http://kenn.hatenablog.com/entry/2011/11/10/023450 を拝見すると、gistというサービスを使えばソースコードのSyntaxHighlightできる様子。
Public Gistじゃないとembedできないのか。
あとときどきembedされてなくてソースが見えないことがあるね。ブラウザでリロードすれば見れるけど、見れないときはまったく何もないように表示されるので、ソースが貼ってあることに気付けない。これは避けたい
それとJavaScriptでembedしてるのでJSオフだったらまったく見えないというのも問題。
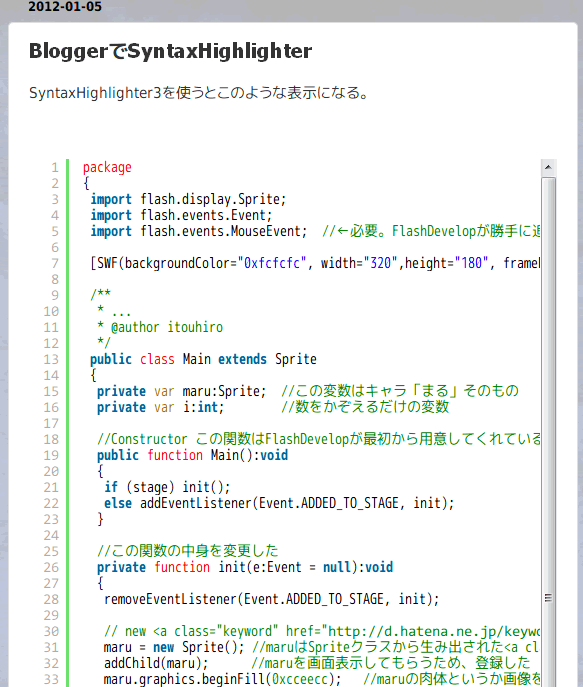
ちなみにblogger.comでSyntaxHighlighter使うとこんな表示になる。

これがいちばん見やすいかな。でもbloggerでソース貼るには < と > と & を、< と > と & に手動で変換する必要がある。これが面倒なんだよね。ラクにできる方法はないかな
追記
言語がActionScript3の場合、スーパーpre記法の >|javascript| .. ||< を使えばシンタックスハイライトされる。実例は http://itouhiro.hatenablog.com/entry/2012/02/16/113329 の記事の下部。
2012年2月現在のところ はてなブログは JavaScript, CSS, Perlのみシンタックスハイライトをサポートしているようだ。