これまでのスレ
- [スキャナ 書籍] 本をキレイにデジタル取り込みする方法(1) http://d.hatena.ne.jp/itouhiro/20081224
続き↓
画像補正
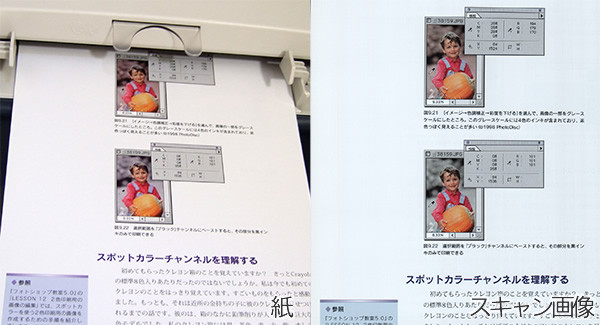
 このままでも文章は読めるんだが、色を補正したほうが読みやすいな。「画像処理の解説本」だったりした場合、色がちがうと参考にならないから、元の本を捨てることを考えると、なるべく元の本に色を近づけたい。
このままでも文章は読めるんだが、色を補正したほうが読みやすいな。「画像処理の解説本」だったりした場合、色がちがうと参考にならないから、元の本を捨てることを考えると、なるべく元の本に色を近づけたい。
というわけでJPGで取り込んだ画像の色を補正するぞ。
まずPhotoshopのカラーマネジメントシステムを設定しておく。
 Photoshopの標準設定だと、色が微妙にちがって表示されるんだ。Photoshopで読み込んで表示したときと、ほかのアプリで表示したときと。
Photoshopの標準設定だと、色が微妙にちがって表示されるんだ。Photoshopで読み込んで表示したときと、ほかのアプリで表示したときと。
「Photoshopで色を調整して、元の本の色に近づけた…」というつもりのJPGファイルが、MangaMeeyaとか IrfanViewで見たときに違う色で見えるとイヤだろ?
そこで、「Web用」に設定しておく。PhotoshopCSなら、[編集 - カラー設定] で「Webコンテンツ用作成設定」を選べばいい。
これはPhotoshopをインストールしたあとで1回設定するだけでいいんだ。
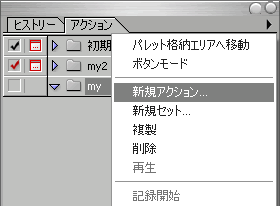
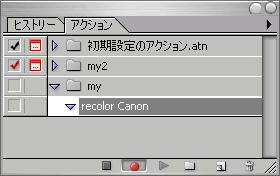
次にアクションを作成する。
 どの画像も同じ手順で色補正をするんだから、その単純作業をいちいち毎回同じコマンドを選んで人間がやるのはちょっと悲しくなるよね。
どの画像も同じ手順で色補正をするんだから、その単純作業をいちいち毎回同じコマンドを選んで人間がやるのはちょっと悲しくなるよね。
Photoshopに一度手順を教えておけば、ボタンを一つクリックするだけで、その手順の最初から最後まで実行してくれるんだ。
 アクションを作成するためには、まずは「1枚の画像を画像補正する手順」を記録するんだ。
アクションを作成するためには、まずは「1枚の画像を画像補正する手順」を記録するんだ。
まず適当な画像を1枚読み込む。
そうすると手順録画ボタン(記録開始ボタン)が赤く光って、手順記録モードになる。

画像補正ですることは以下の5つだ。
* 画像端を切り取る
* 色を修正する
* サイズを変更(600dpi→300dpi)する
* 保存する
* 閉じる
画像端を切り取る
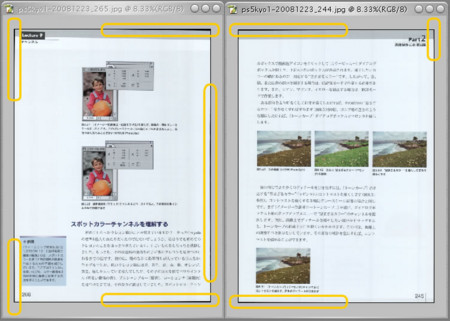
 「画像端を切り取る」ってのは、以下の図のように、スキャンした画像の端のところに黒くなってる部分があるだろう。紙の外の黒い部分は読んでるとき気になるから、画像の端の部分を切り取って黒い部分をなくすんだ。
「画像端を切り取る」ってのは、以下の図のように、スキャンした画像の端のところに黒くなってる部分があるだろう。紙の外の黒い部分は読んでるとき気になるから、画像の端の部分を切り取って黒い部分をなくすんだ。

これになる理由は、スキャンした画像は微妙に斜めの角度になるからなんだ。
 スキャナの機能で「斜行補正」というのを設定して、ある程度は補正できるんだが、完全には真っ直ぐになってくれないんだ。
スキャナの機能で「斜行補正」というのを設定して、ある程度は補正できるんだが、完全には真っ直ぐになってくれないんだ。
ページごとに違う角度でスキャンされるから、自動処理する場合 直しようがないんだな。それに本に印刷された段階で すでに斜めに印刷されてるのもあるんだよ。
どうしてもまっすぐにしたければ、ページごとに手作業で角度修正するしかない。
どのページも同じ角度の斜めになってるんなら自動で直せるんだがな……。
オレの持ってるスキャナの性能が悪いのかもしれない。斜めをなくすには、スキャナを買い換えるのがいちばん効果があると思う。
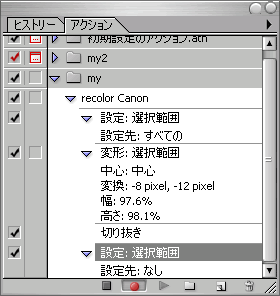
それで「画像端を切り取る」は以下を実行するんだ。
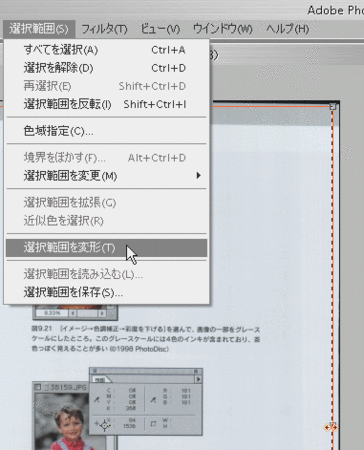
* [選択範囲 - 全選択]
* [選択範囲 - 選択範囲の変形]
* 上下左右を適当に縮める。
* [Enter]キーを押して、変形を確定。(まだ選択範囲が変わっただけで、画像カットできていない)
* [イメージ - 切り取り]を実行。(画像をカット)
* [選択範囲 - 選択を解除]
色の補正 - レベル補正
次に色の補正だ。
これは「レベル補正」と「トーンカーブ」を使う。
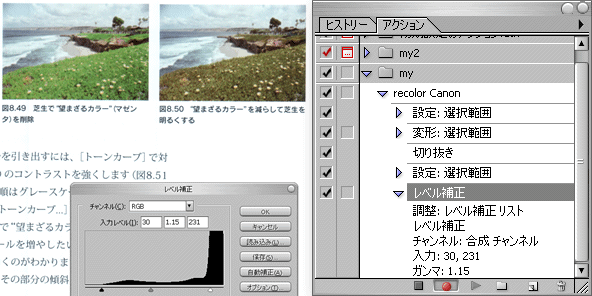
マウスでメニュー選んでるとかったるいので、Ctrl+Lで、まずレベル補正ウィンドウを出すんだ。
ここでレベルのかたよりを見る。適当に右端の白レベルを←に移動させてみる。
以下のように、紙が白くなかったのが、白くなるだろ?
 255の数値が237,229……と下がっていくと、紙の色がまともになっていくね。229あたりが一番バランスいいと思うよ。それ以下だとバランス崩れてる感じ。
255の数値が237,229……と下がっていくと、紙の色がまともになっていくね。229あたりが一番バランスいいと思うよ。それ以下だとバランス崩れてる感じ。
 白レベルを変更するってことは、白っぽい灰色(たとえばRGB:229,229,229)などを強制的に白(RGB:255,255,255)に変更してしまうってことなんだ。
白レベルを変更するってことは、白っぽい灰色(たとえばRGB:229,229,229)などを強制的に白(RGB:255,255,255)に変更してしまうってことなんだ。
でも紙が白くなるのはいいけど、あんまりすると今度は文字まで読みにくくなるし、写真の色合いも白っぽく変わってしまう。適切な白レベルを探すんだ。
そのとき参考になるのがヒストグラムだ。この「レベル補正ウィンドウ」のレベル変更の矢印のすぐ上のグラフがあるだろ?これをヒストグラムっていうんだが、右の白レベル側に固まっている。
この意味は、この画像は白っぽい画素が多いっていうことなんだ。紙の色は白の一色でいいのだが、この画像では白に近い灰色の画素がやたらと多い。それは全部真っ白(RGB:255,255,255)にしてしまうと、本は読みやすくなる。
ヒストグラムの右側のかたまりがなくなるあたり、今回で言うと 231 あたりかな?に白レベルを合わせるのがいいぞ。
次に左端の黒レベルを→に移動させてみる。
以下のように、黒文字が濃くなったり、写真が濃い色合いになる。
 文字は黒いほうがコントラストはっきりして読みやすいけど、写真が濃くなりすぎるね。これはあまり上げないほうがいいと思う。
文字は黒いほうがコントラストはっきりして読みやすいけど、写真が濃くなりすぎるね。これはあまり上げないほうがいいと思う。
 黒レベルを変更するってことは、濃い色(たとえばRGB:68,68,68)などを強制的に黒(RGB:0,0,0)に変更してしまうってことだからな…。確かにこのヒストグラム見ても、黒のほうは問題ない感じだな。
黒レベルを変更するってことは、濃い色(たとえばRGB:68,68,68)などを強制的に黒(RGB:0,0,0)に変更してしまうってことだからな…。確かにこのヒストグラム見ても、黒のほうは問題ない感じだな。
ヒストグラムで黒っぽい色が現れるあたり、今回だと 30 くらいに黒レベルを合わせるのがいい。
今度は真ん中のガンマ調整値を→や←に移動させてみる。
全体的に色合いが軽くなったり濃くなったりする。
 これは紙の白や文字の黒はそれほど変化なくて、写真の明るさだけが変わっているねー。
これは紙の白や文字の黒はそれほど変化なくて、写真の明るさだけが変わっているねー。
 この色合いは、実際の本の印刷物とモニタ上の色を比べて調整するんだ。するとすこし明るくした、ガンマ値を1.15くらいにした画像が印刷物の色と近いとわかったんだ。
この色合いは、実際の本の印刷物とモニタ上の色を比べて調整するんだ。するとすこし明るくした、ガンマ値を1.15くらいにした画像が印刷物の色と近いとわかったんだ。
まあ……「レベル補正」より「トーンカーブ」のほうが細かく調整できたりもするんだが、今回は「レベル補正」の説明だけにしておくよ。
続き:
[スキャナ 書籍] 本をキレイにデジタル取り込みする方法(3) http://d.hatena.ne.jp/itouhiro/20081229
余談
swfを はてなダイアリーに貼る方法は、http://d.hatena.ne.jp/nitoyon/20070829/embed_flash_on_hatena_diary を参考にさせていただきました。
swfの作成方法:
- その画像ファイルをPhotoshopCSに読み込んで、1枚の画像にまとめて、何枚ものレイヤーがあるようにした。切り抜いて(トリミング)、必要な大きさにした。
- そのPSDファイルをFireworksMXで読み込み。
- フレームのところで、「1フレーム」を選択して「フレームの複製 - 10枚」とかする。フレームごとにレイヤーがいくつもあるうちのひとつだけ表示したい。
- フレームごとに以下を実行する。
(1) レイヤー全部選択(「レイヤー1」をクリック)
(2) Shiftキー押しながらレイヤーひとつ残したいのだけ解除。
(3) ゴミ箱ボタンクリックで、選択されているレイヤーすべて削除。
- これでフレームごとにひとつのレイヤーが表示されるようにできた。最初のフレーム(コマ)には説明文をつける。